Le linee guida di Google confermano che la velocità di caricamento delle pagine è un fattore chiave per il ranking di un sito web e per l’ottimizzazione SEO.
Un caso studio che attesta quanto la velocità di un sito web sia importante, è quello dell’azienda di telecomunicazione Vodafone.
L’azienda ha osservato che, ottimizzando il Largest Contentful Paint (LCP) del 31%, ha avuto un incremento dell’8% nelle vendite.
Inoltre, questa ottimizzazione ha prodotto un aumento del 15% nel rapporto tra lead e visite al sito e un miglioramento dell’11% nel tasso di conversione.
Vuoi saperne di più? Continua a leggere!
L’impatto della velocità sul ranking di Google
Il gigante dei motori di ricerca, Google, dal 2010 ha stabilito che la velocità di caricamento è un criterio utilizzato per il ranking delle ricerche desktop. Dal 2018 lo è anche per le ricerche da mobile.
Nell’aprile 2023, Google ha aggiornato di nuovo la sua documentazione sui sistemi di ranking, spostando l’attenzione dall’ “esperienza di pagina” a fattori più qualitativi come l’esperienza, la competenza, l’autorevolezza e l’affidabilità dei contenuti (EEAT).
Nonostante questa importante novità, la velocità della pagina rimane un fattore di ranking rilevante, sebbene il suo impatto sia cambiato.
La rilevanza e la qualità del contenuto prevalgono, ma una buona esperienza di pagina, inclusa la velocità di caricamento, contribuisce positivamente all’interazione dell’utente con il sito.
Pertanto, pur non essendo l’unico elemento di valutazione, la velocità di una pagina web continua a essere importante per il posizionamento su Google. Per dirla in poche parole, non puoi non farci i conti!
Come la velocità influisce sulla soddisfazione e sul comportamento degli utenti?
Un sito veloce contribuisce positivamente all’esperienza dell’utente e impatta direttamente metriche importanti come il tasso di rimbalzo, il tempo trascorso sulla pagina e le conversioni.
Facciamo un esempio: se un sito e-commerce impiega troppo tempo per caricare, i potenziali clienti potrebbero decidere di abbandonare il carrello e cercare un’alternativa più veloce, con una conseguente diminuzione delle vendite.
Inoltre, un sito veloce trasmette l’idea di efficienza e attenzione verso l’utente, mentre un sito lento può dare l’impressione di negligenza o mancanza di cura.
Una buona esperienza di pagina, di cui la velocità è parte integrante, facilita l’accesso e l’interazione con i contenuti, incentivando gli utenti a rimanere più a lungo sul sito e a esplorarne diverse sezioni.

Ottimizza subito la velocità del sito web: consigli pratici per superare lo speed test
Ecco 10 tips che devi mettere subito in pratica per velocizzare il tuo sito web:
1. Sfrutta la cache del browser per ridurre i tempi di caricamento nelle visite successive
Quando un utente visita un sito, il browser scarica diversi elementi come immagini, script e fogli di stile. Salvando questi elementi nella cache del browser, eviti che debbano essere ricaricati ogni volta che l’utente visita nuovamente la pagina o naviga in altre parti del sito.
Per ottimizzare l’utilizzo della cache del browser, puoi impostare scadenze appropriate per i diversi tipi di contenuto.
Elementi che cambiano raramente, come loghi o fogli di stile, possono avere una scadenza più lunga, mentre per contenuti più dinamici servono scadenze più brevi.
La configurazione della cache può essere gestita attraverso le intestazioni HTTP nelle risposte del server.
Impostando correttamente queste intestazioni, gli sviluppatori possono indicare ai browser per quanto tempo conservare i file in cache prima di richiederne una nuova copia dal server.
2. Pulisci il codice sorgente e migliora la velocità di caricamento e la crawlability da parte dei motori di ricerca
Un codice pulito e ben organizzato facilita il lavoro dei motori di ricerca nel comprendere e catalogare il contenuto del sito, migliorando così la “crawlability” e potenzialmente la visibilità nei risultati di ricerca.
Ecco cosa devi fare per pulire il tuo codice:
- Rimuovi il codice superfluo: elimina commenti, spazi bianchi inutili, e codice non utilizzato. Questo riduce la dimensione dei file e i tempi di caricamento.
- Ottimizza CSS e JavaScript: minifica i file CSS e JavaScript, comprimendoli in file più piccoli che richiedono meno tempo per essere scaricati e interpretati dal browser.
- Struttura semantica HTML: usa un markup HTML semantico, che aiuta i motori di ricerca a comprendere la struttura e il contenuto del tuo sito.
- Riduci il numero di file esterni: ogni file CSS o JavaScript esterno richiede una richiesta HTTP separata. Unire i file dove possibile può ridurre il numero di richieste e velocizzare il caricamento.
- Utilizza tecniche di programmazione efficienti: evita per esempio loop inefficienti in JavaScript e prediligi selettori CSS ottimizzati.
- Valida il tuo codice: utilizza validatori come il W3C Markup Validation Service per identificare e correggere gli errori nel tuo HTML.
- Rivedi l’uso delle immagini: assicurati che le immagini siano ottimizzate per il web, utilizzando il formato e le dimensioni corrette e considerando la sostituzione di immagini complesse con CSS quando possibile.
- Responsive design: assicurati che il codice supporti un design reattivo, così migliorerai l’accessibilità e la SEO mobile.
3. Abilita la compressione lato server
Questo processo riduce la dimensione dei dati trasmessi tra il server e il browser dell’utente, e accelera il tempo di caricamento delle pagine.
Ecco come abilitare la compressione sul tuo server:
- Identifica il software del server: il processo di abilitazione della compressione può variare a seconda del software del server che stai utilizzando, come Apache, Nginx o IIS. Identifica il software per applicare le impostazioni corrette.
- Configura la compressione in Apache: se utilizzi Apache, puoi abilitare la compressione tramite il modulo mod_deflate. Dovrai aggiungere alcune direttive nel file .htaccess o nel file di configurazione principale per specificare quali tipi di file comprimere.
- Configura la compressione in Nginx: in Nginx, la compressione viene gestita tramite il modulo ngx_http_gzip_module. Puoi abilitarla modificando il file di configurazione di Nginx e impostando i parametri adeguati per attivare la compressione gzip sui tipi di contenuto desiderati.
- Utilizza gli algoritmi di compressione: gli algoritmi più comuni per la compressione web sono gzip e Brotli. Gzip è ampiamente supportato e può ridurre significativamente la dimensione dei file HTML, CSS e JavaScript. Brotli, che è relativamente più nuovo, offre un rapporto di compressione migliore e sta guadagnando supporto tra i browser moderni.
- Testa la configurazione: dopo aver abilitato la compressione, testa il tuo sito web per assicurarti che la compressione sia attiva e funzioni correttamente. Puoi utilizzare strumenti come Google PageSpeed Insights per verificare se la compressione è stata implementata con successo.
- Monitora le prestazioni: dopo aver abilitato la compressione, continua a monitorare le prestazioni del tuo sito web e l’impatto sulla velocità di caricamento. Assicurati che la compressione non causi problemi di compatibilità o altre questioni tecniche.
4. Utilizza una Content Delivery Network (CDN) e distribuisci il contenuto su diversi server
Una CDN è una rete di server distribuiti geograficamente che collaborano tra loro per fornire rapidamente contenuti Internet, come video, immagini e file HTML, agli utenti in base alla loro posizione geografica.
Leggi qui sotto come puoi utilizzare una CDN per ottimizzare le prestazioni del tuo sito web:
- esistono diversi fornitori di CDN, ciascuno con le proprie caratteristiche e piani tariffari. Scegli un fornitore che si adatti alle esigenze del tuo sito web e al tuo pubblico target.
- Dopo aver scelto un fornitore, configura la tua CDN per lavorare con il tuo sito web. Questo di solito implica l’aggiornamento dei DNS per indirizzare le richieste attraverso la CDN e la configurazione delle impostazioni della CDN per specificare quali contenuti distribuire.
- Le CDN sono particolarmente efficaci nel distribuire contenuti statici, come immagini, fogli di stile CSS e file JavaScript. Caricando questi contenuti sui server della CDN, puoi ridurre il carico sul tuo server originale e accelerare l’accesso ai contenuti agli utenti.
- La CDN memorizza in cache i contenuti statici, in modo che le richieste future per quei contenuti possano essere servite direttamente dai server della CDN, riducendo i tempi di caricamento.
- Dopo aver implementato la CDN, monitora le prestazioni del tuo sito web per assicurarti che la distribuzione del contenuto sia ottimizzata e che i tempi di caricamento siano migliorati. Utilizza strumenti di analisi per valutare l’impatto della CDN sulle prestazioni del sito.

5. Evita i reindirizzamenti delle pagine di destinazione perché aggiungono tempi di caricamento
Ogni reindirizzamento introduce un ritardo aggiuntivo poiché il browser deve completare una richiesta al server, che può allungare significativamente il tempo totale di caricamento della pagina.
Ecco alcune linee guida per minimizzare i reindirizzamenti e ottimizzare la velocità di caricamento:
- utilizza strumenti come Google PageSpeed Insights, Lighthouse o specifici plugin per browser per identificare i reindirizzamenti sul tuo sito. Comprendere dove e perché avvengono i reindirizzamenti ti permetterà di determinare quali sono necessari e quali puoi eliminare.
- A volte, i reindirizzamenti si accumulano nel tempo a causa di modifiche al sito o di decisioni temporanee che diventano permanenti. Se un reindirizzamento non serve più, rimuovilo!
- Per i reindirizzamenti che sono essenziali, assicurati che siano configurati nel modo più efficiente possibile. Ad esempio, usa reindirizzamenti diretti anziché catene di reindirizzamenti.
- Quando devi reindirizzare una pagina permanentemente, utilizza un reindirizzamento 301, che è più efficiente da un punto di vista SEO rispetto a un reindirizzamento 302. I reindirizzamenti 301 vengono memorizzati nella cache del browser, riducendo la latenza per visite future.
- Evita i reindirizzamenti che si verificano quando un utente carica per la prima volta il tuo sito, poiché questi sono i più dannosi per la velocità di caricamento.
- Ogni volta che apporti modifiche significative alla struttura del tuo sito, verifica se sono stati introdotti nuovi reindirizzamenti e ottimizzali o rimuovili se non sono necessari.
6. Usa il caricamento pigro (lazy loading) e carica le immagini solo quando entrano nel viewport
L’utilizzo del caricamento pigro, noto anche come Lazy Loading, è una tecnica che consente di caricare le immagini o altri contenuti multimediali solo quando stanno per entrare nel campo visivo dell’utente (viewport).
Questo metodo migliora significativamente la velocità di caricamento delle pagine, riducendo il tempo necessario per visualizzare i contenuti iniziali e risparmiando risorse sia per il server che per il dispositivo dell’utente.
Ecco come puoi implementare il lazy loading sul tuo sito web:
- recentemente, il lazy loading è stato integrato direttamente in HTML attraverso l’attributo ‘loading’. Puoi semplicemente aggiungere loading=”lazy” ai tuoi tag <img> e <iframe> per abilitare il caricamento pigro senza necessità di JavaScript aggiuntivo.
- Per una maggiore compatibilità e funzionalità, puoi utilizzare JavaScript o librerie specifiche per il lazy loading. Queste soluzioni monitorano la posizione di scorrimento dell’utente e caricano il contenuto solo quando è necessario.
- Assicurati che il tuo metodo di lazy loading sia compatibile con i principali browser e dispositivi. Anche se l’attributo ‘loading’ è supportato dalla maggior parte dei browser moderni, potresti aver bisogno di una soluzione di fallback per quelli più vecchi.
- Prima di implementare il lazy loading, ottimizza le immagini per il web. Utilizza formati di immagine efficienti come WebP, e assicurati che le dimensioni delle immagini siano adeguate per evitare sprechi di larghezza di banda.
- Anche se il lazy loading può migliorare i tempi di caricamento, assicurati che non comprometta l’esperienza utente. Le immagini dovrebbero caricarsi in modo fluido e tempestivo, senza causare sfarfallii o ritardi evidenti.
- Assicurati che il lazy loading non nasconda contenuti importanti ai motori di ricerca. Verifica che i bot dei motori di ricerca possano ancora indicizzare correttamente le tue immagini.
7. Ottimizza la configurazione del server per ridurre i tempi di risposta
Un server ben configurato gestisce le richieste più velocemente, migliorando l’esperienza dell’utente e potenzialmente il tuo ranking nei motori di ricerca.
Ecco alcuni passaggi chiave per ottimizzare la configurazione del tuo server:
- verifica che il sistema operativo e il software del server web (come Apache, Nginx, IIS) siano aggiornati all’ultima versione per beneficiare delle ultime ottimizzazioni e funzionalità di sicurezza.
- Abilita la compressione lato server per ridurre la dimensione dei dati trasmessi. Strumenti come gzip o Brotli possono ridurre significativamente la dimensione dei file HTML, CSS e JavaScript prima che vengano inviati all’utente.
- Le query al database possono diventare un collo di bottiglia se il database non è ottimizzato. Assicurati che le tabelle siano indicizzate correttamente e che le query siano efficienti. Considera l’uso di caching per i risultati delle query per ridurre il carico sul database.
- Disattiva i moduli o i plugin del server che non sono necessari. Ogni modulo aggiuntivo può consumare risorse e rallentare la risposta del server.
- Utilizza strumenti di monitoraggio per tenere traccia dell’uso della CPU, della memoria e del disco. Ottimizza la configurazione in base alle tue necessità specifiche, assicurandoti che non ci siano colli di bottiglia che possano rallentare il server.
- Configura la cache lato server per memorizzare copie di pagine web o di elementi statici.
- Assicurati che la funzionalità Keep-Alive sia abilitata nel tuo server web. Questo permette più richieste HTTP da effettuare su una singola connessione TCP, riducendo l’overhead della creazione di nuove connessioni.
- Considera, come già abbiamo spiegato in questo articolo, l’utilizzo di una Content Delivery Network (CDN) per distribuire il contenuto statico.
8. Ottimizza i media del sito per non appesantire inutilmente le pagine
Immagini, video e file audio, possono essere molto pesanti e rallentare significativamente i tempi di caricamento se non gestiti correttamente.
Segui questi consigli per ottimizzarli:
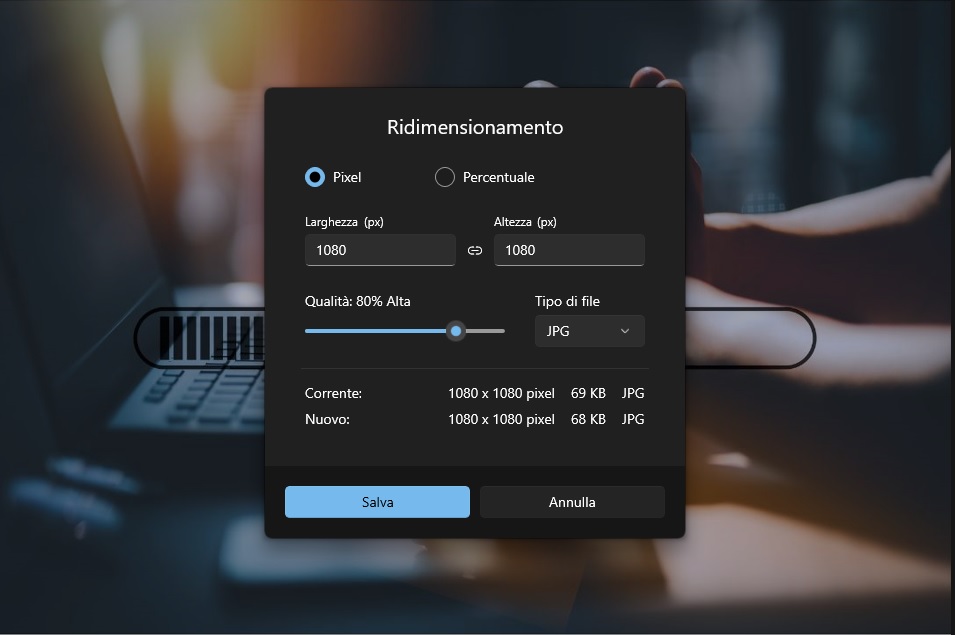
- prima di caricare le immagini sul tuo sito, utilizza strumenti di compressione per ridurne la dimensione senza perdere qualità visiva. Ti consigliamo tra i tanti strumenti disponibili,TinyPNG, ImageOptim, Canva o le funzionalità di editing integrate in Microsoft o Apple.
- Usa formati di immagine moderni e efficienti come WebP, che offre una compressione superiore mantenendo una buona qualità dell’immagine, o considera l’uso di formati come JPEG o PNG quando sono più appropriati.
- Per i video, considera l’utilizzo di piattaforme di web hosting video esterne come YouTube o Vimeo che ottimizzano automaticamente i video per il web. Se devi ospitare video sul tuo server, assicurati che siano compressi e in un formato adatto al web.
- Come per le immagini, il lazy loading può essere applicato anche ai video e ad altri media. Questo significa che il contenuto multimediale viene caricato solo quando l’utente scorre la pagina e si avvicina all’elemento, non appena la pagina viene aperta.
- Assicurati che le immagini e i video siano ridimensionati correttamente per il loro uso sul sito. Non c’è motivo di caricare un’immagine di 5000 pixel di larghezza se verrà visualizzata solo a 500 pixel!
- Configura le intestazioni HTTP per sfruttare la cache del browser, in modo che gli utenti non debbano ricaricare i media ogni volta che visitano il tuo sito.

9. Migliora la struttura HTML & CSS: un codice più pulito e ottimizzato diminuisce il peso delle pagine e migliora la velocità
Una struttura codice ben organizzata e ottimizzata consente ai browser di interpretare e visualizzare il contenuto più rapidamente, migliorando l’esperienza dell’utente e la performance generale del sito. Vediamo come fare:
- utilizza strumenti di minificazione per rimuovere spazi vuoti, commenti e caratteri non necessari dai tuoi file HTML e CSS. Questo processo riduce la dimensione dei file e accelera i tempi di caricamento.
- Assicurati che il tuo codice HTML sia semantico e ben strutturato. Usa gli elementi HTML corretti per il contenuto che stai presentando, migliorando l’accessibilità e l’efficienza nella renderizzazione delle pagine.
- Evita la ridondanza nel codice CSS combinando stili quando possibile e utilizzando una convenzione di denominazione coerente. Considera l’uso di pre-processori CSS come Sass o LESS per organizzare meglio il tuo codice.
- Sebbene possano essere utili per piccoli interventi, gli stili CSS in linea, o inline CSS, possono aumentare il peso della tua pagina e renderne più complessa la manutenzione. Dove possibile, sposta gli stili in linea in fogli di stile esterni.
- Sfrutta le funzionalità CSS moderne come Flexbox o Grid per layout più efficienti e meno codice, e riduci così il peso del tuo sito.
- Combina più file CSS o JavaScript in un unico file per ridurre il numero di richieste HTTP che il browser deve fare, accelerando il caricamento della pagina.
- Assicurati che il tuo sito sia responsive e che le media queries siano utilizzate in modo efficiente per applicare stili solo quando necessario.
- Utilizza il validatore W3C per assicurarti che il tuo codice HTML e CSS sia conforme agli standard, evitando errori che potrebbero rallentare la scansione e il rendering delle pagine.
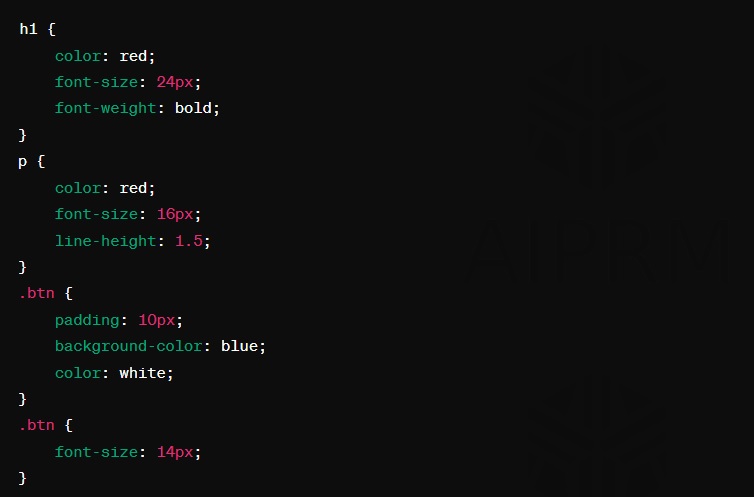
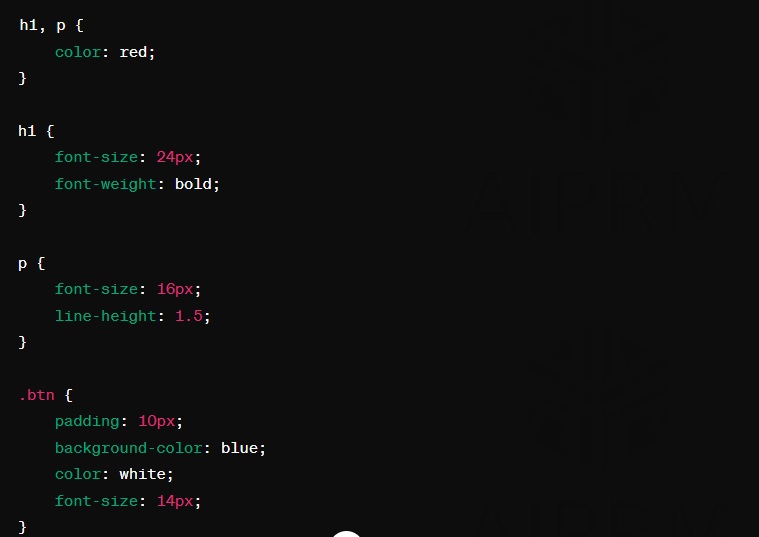
Per capire meglio, guarda questi due esempi di CSS. Il primo qui sotto non è ottimizzato, l’altro sì!
Esempio CSS non ottimizzato in cui ci sono ripetizioni inutili e proprietà che possono essere raggruppate per ottimizzare il codice:

Esempio di CSS ottimizzato e pulito in cui:
- gli elementi h1 e p condividono la stessa proprietà color, quindi sono stati raggruppati per ridurre la ripetizione.
- La definizione del .btn è stata consolidata in un unico blocco, eliminando la necessità di dichiarare lo stesso selettore più volte.

10. Scegli attentamente temi e plugin ed evita quelli che possono rallentare il tuo sito
Temi e plugin mal codificati possono appesantire notevolmente il tuo sito, rallentandone il caricamento e influenzando negativamente l’esperienza dell’utente e il posizionamento sui motori di ricerca.
Impara a selezionare i temi e i plugin seguendo questi suggerimenti:
- prima di scegliere un tema o un plugin, verifica la qualità del codice. Cerca recensioni, valutazioni e feedback degli utenti. Un alto numero di installazioni attive e recensioni positive è un buon indicatore della qualità.
- Assicurati che il tema o il plugin riceva aggiornamenti regolari e disponga di un buon supporto. L’assistenza tempestiva e gli aggiornamenti costanti garantiscono che il prodotto rimanga compatibile con le versioni più recenti di WordPress e altri componenti.
- Prima di implementare un nuovo tema o plugin, devi misurare la velocità su un ambiente di staging o di prova. Strumenti come Google PageSpeed Insights possono aiutarti a valutare l’impatto sulle prestazioni del tuo sito.
- Scegli temi e plugin che offrono le funzionalità di cui hai realmente bisogno, evitando quelli sovraccarichi di opzioni inutili che possono appesantire il tuo sito.
- Assicurati che il tema sia responsive e ottimizzato per funzionare su dispositivi mobili.
- Se hai le competenze tecniche, analizza il codice del tema o del plugin per identificare eventuali problemi di qualità o performance.
- Evita di installare più plugin che offrono funzionalità simili. Eviterai così conflitti e rallentamenti.
- Dopo l’installazione di un nuovo tema o plugin, monitora le prestazioni del tuo sito nel tempo per assicurarti che non vi siano problemi.

Guida completa su come leggere i report e identificare le aree critiche
Leggere e interpretare correttamente i report relativi alla performance del tuo sito web è fondamentale per identificare e migliorare le aree critiche che influenzano la tua presenza online.
In questa guida ti spieghiamo passo dopo passo come leggere i report generati da strumenti di analisi del sito web e individuare le aree che necessitano di ottimizzazione:
- utilizza strumenti affidabili come Google Analytics 4, Google Search Console, o Google PageSpeed Insights per generare report dettagliati sulle performance del tuo sito.
- Inizia esaminando le metriche di traffico. Guarda il numero di visitatori, le sessioni, la durata media delle sessioni e il tasso di rimbalzo. Un tasso di rimbalzo elevato può indicare che i visitatori non trovano ciò che cercano o che il sito è troppo lento nel caricamento.
- Identifica da dove proviene il traffico (ricerca organica, referral, social) per capire quali canali performano meglio e quali necessitano di miglioramenti.
- Analizza le pagine più visitate, il tempo trascorso in ciascuna pagina, e i percorsi di navigazione all’interno del sito. Questo può aiutarti a capire quali contenuti attraggono di più e come migliorare l’architettura del sito.
- Se hai impostato obiettivi o tracciato eventi specifici, controlla il tasso di conversione. Un basso tasso di conversione potrebbe indicare problemi nella user experience o nella chiarezza dell’azione richiesta all’utente.
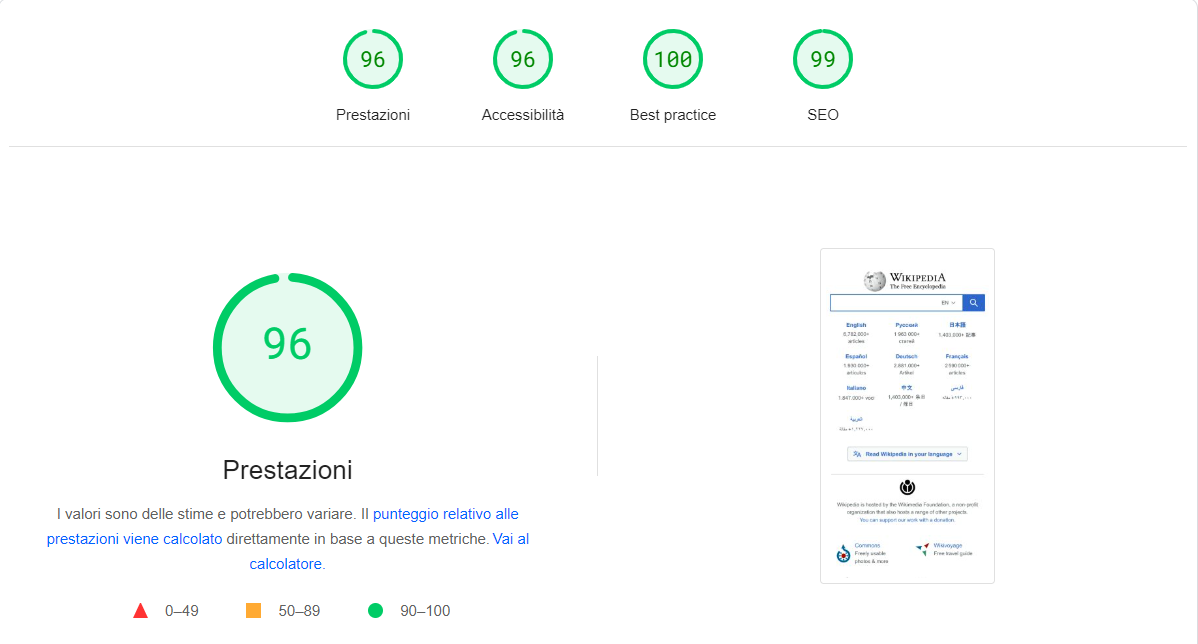
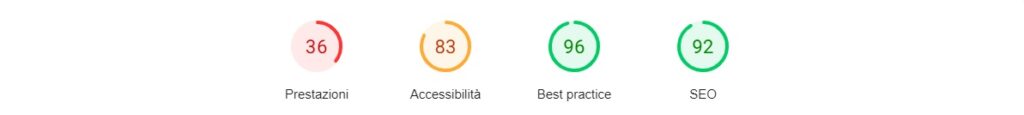
- Utilizza Google PageSpeed Insights per ottenere un report dettagliato sulla velocità di caricamento delle tue pagine. Il tool fornisce un punteggio di velocità e suggerimenti specifici per migliorare le performance di caricamento.
- Controlla i report di usabilità mobile per identificare eventuali problemi di visualizzazione o interazione su schermi più piccoli.
- Esamina i report relativi alla SEO per capire come le tue pagine sono indicizzate e classificate nei motori di ricerca. Identifica le pagine con prestazioni scarse per ottimizzare titoli, descrizioni, contenuti e immagini.
- Non ignorare gli errori o gli avvisi presenti nei report. Questi includono problemi di crawl, errori 404, problemi di sicurezza o avvisi di usabilità che possono influenzare negativamente sia l’esperienza utente sia il ranking.
- Sulla base dell’analisi dei report, elabora un piano d’azione per risolvere le criticità.
Ricorda che l’analisi dei report è un processo continuo. Monitorare regolarmente le performance del tuo sito ti permetterà di apportare modifiche tempestive e di adattarti alle evoluzioni del mercato e alle esigenze degli utenti.

Qual è il valore di riferimento per capire se il tuo sito web è veloce nel caricamento
Per determinare se il tuo sito web è veloce nel caricamento, è importante fare riferimento a dei valori benchmark specifici (Core Web Vitals) che indicano la velocità di una pagina web.
Generalmente, una buona velocità di caricamento per un sito web non deve superare i 2-3 secondi. Tuttavia, gli obiettivi possono variare a seconda del tipo di sito e del contenuto. Ecco alcuni valori di riferimento da considerare:
- Tempo di caricamento della prima pagina (First Contentful Paint – FCP): indica il tempo impiegato dal sito per iniziare a mostrare il primo contenuto all’utente dopo che hanno richiesto la pagina. Un buon valore di FCP è inferiore a 2 secondi.
- Tempo di interazione (Time to Interactive – TTI): misura quanto tempo ci vuole perché la pagina diventi completamente interattiva. Un buon valore per TTI è inferiore a 5 secondi.
- Largest Contentful Paint (LCP): misura il tempo impiegato per caricare il maggior contenuto visibile all’interno del viewport. Secondo Google, per offrire una buona esperienza utente, LCP dovrebbe avvenire entro i primi 2,5 secondi dal caricamento della pagina.
- Cumulative Layout Shift (CLS): misura la stabilità visiva, indicando quanto spesso gli utenti sperimentano cambiamenti inaspettati nel layout della pagina. Un buon valore CLS dovrebbe essere inferiore a 0,1.
- Speed Index: misura quanto velocemente i contenuti vengono visivamente visualizzati durante il caricamento della pagina. Un buon valore di Speed Index è inferiore a 4,3.
Ottimizzazione mobile-first: l’importanza di ottimizzare per dispositivi mobili per migliorare sia la velocità che il ranking
Google ha adottato l’ approccio mobile-first nell’indicizzazione dei siti web, il che significa che ottimizzare il tuo sito per i dispositivi mobili è fondamentale per migliorare sia la velocità di caricamento che il posizionamento nei motori di ricerca.
Per l’ottimizzazione mobile-first segui queste best practice:
- assicurati che il tuo sito web sia responsive, e si adatti automaticamente per fornire una visualizzazione ottimale su una varietà di dispositivi e dimensioni dello schermo.
- Su dispositivi mobili, la velocità di caricamento è ancora più critica data la possibile limitazione nella velocità della connessione internet. Utilizza strumenti come Google PageSpeed Insights per valutare e migliorare i tempi di caricamento del tuo sito su dispositivi mobili.
- Gli elementi interattivi devono essere di dimensioni adeguate e facilmente cliccabili su dispositivi mobili. Spazi troppo stretti tra i link o i bottoni possono creare un’esperienza utente frustrante.
- Assicurati che le immagini siano ottimizzate per i dispositivi mobili, non solo in termini di dimensione ma anche di formato e compressione, per accelerare i tempi di caricamento.
- Riduci il codice superfluo e ottimizza CSS, JavaScript e HTML per migliorare la velocità di caricamento e la reattività del tuo sito su dispositivi mobili.
- Esegui test velocità sito web su dispositivi mobili reali per assicurarti che l’esperienza utente sia fluida e priva di ostacoli.
- Fai in modo che il testo sia leggibile senza bisogno di zoomare e che gli elementi importanti della pagina, come l’offerta di servizi e le CTA siano facilmente visualizzabili e accessibili.

Conclusioni
Arrivati alla fine di questo articolo, hai ben compreso che ottimizzare la velocità e le prestazioni del tuo sito web migliora l’esperienza dell’utente e il tuo posizionamento nei motori di ricerca.
Abbiamo esplorato diverse strategie, dall’ottimizzazione delle immagini e del codice alla scelta accurata di temi e plugin, fino all’importanza di un approccio mobile-first.
Ricorda che:
- un sito veloce migliora l’esperienza dell’utente e contribuisce positivamente alla SEO.
- Data l’importanza crescente, assicurati che il tuo sito offra un’esperienza ottimale sul dispositivo mobile.
- Utilizza strumenti come Google PageSpeed Insights per monitorare regolarmente le prestazioni del tuo sito e identificare le cause di lentezza e migliorarle.
- Migliorare la velocità del sito contribuisce al miglioramento della visibilità online e dell’interazione dell’utente con il tuo contenuto.
Se hai bisogno di assistenza per ottimizzare la velocità del tuo sito web, non esitare a contattarci.
Ottimizza ora il tuo sito web per trasformare la velocità in un tuo punto di forza. Contattaci!