I Core Web Vitals di Google sono fondamentali per valutare le prestazioni di un sito. Inseriti dal team di Google nel 2020, influenzano direttamente la SEO del sito e, di conseguenza, la sua visibilità online. Scopriamo insieme come. Continua a leggere!
Cosa sono i Core Web Vitals o Segnali Web Essenziali
I Core Web Vitals, noti anche come Segnali Web Essenziali, sono indicatori chiave selezionati da Google per misurare la qualità dell’esperienza che un sito web offre agli utenti.
Queste metriche sono fondamentali per analizzare l’interazione degli utenti con un sito. Identificano aree di miglioramento e permettono di garantire un’esperienza di navigazione ottimale.
Focalizzati su tre elementi fondamentali dell’esperienza utente — tempo di caricamento, reattività alle interazioni, e coerenza visiva delle pagine — i Core Web Vitals offrono un quadro dettagliato dell’usabilità di un sito.
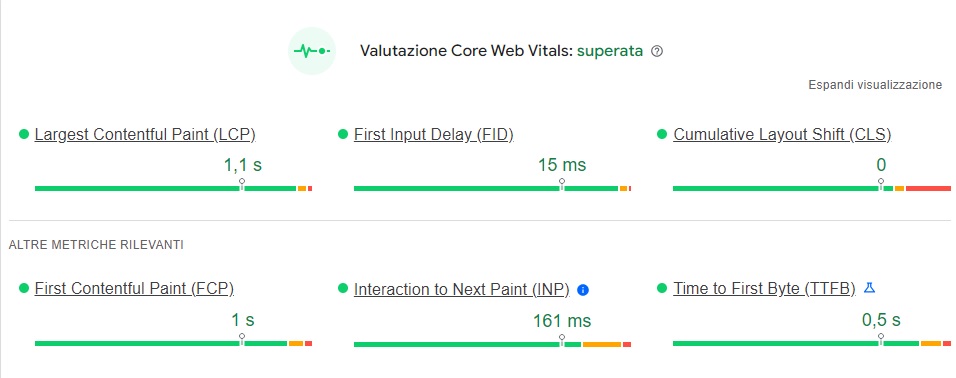
I principali CWV sono:
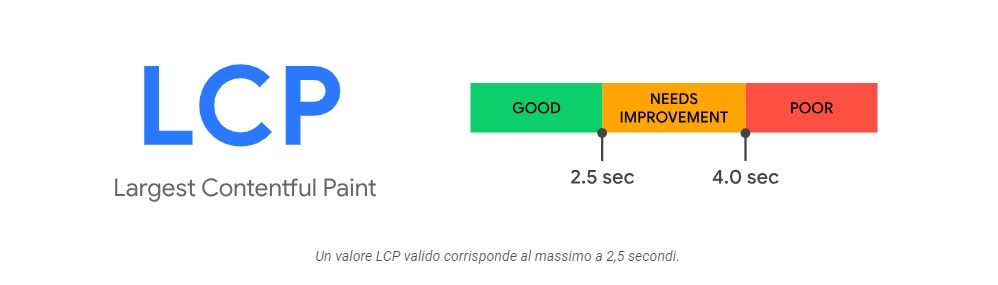
- Largest Contentful Paint (LCP): valuta quanto velocemente i contenuti principali diventano visibili all’utente.
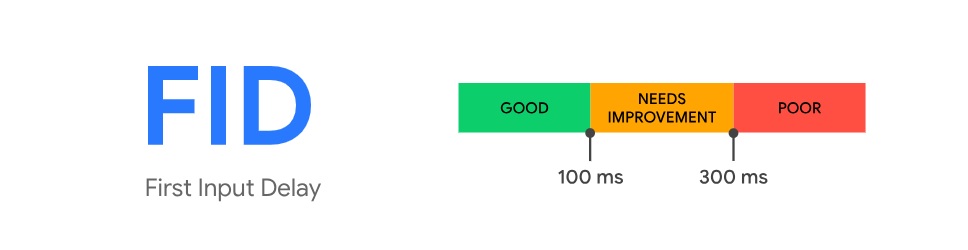
- First Input Delay (FID): misura la tempestività della pagina nel rispondere alle prime interazioni dell’utente.
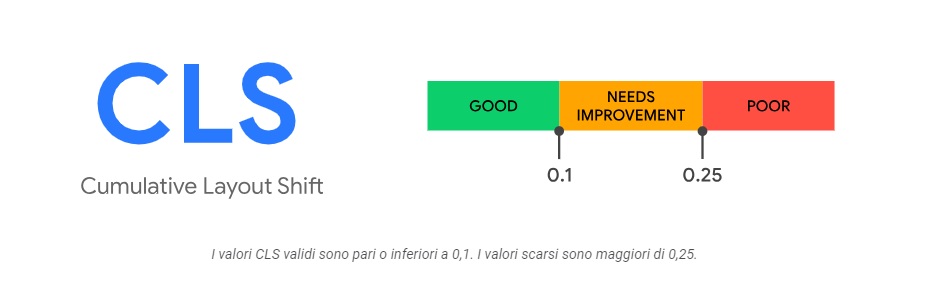
- Cumulative Layout Shift (CLS): quantifica la stabilità del layout della pagina, minimizzando gli spostamenti inaspettati degli elementi visivi.
L’ottimizzazione di queste metriche è un must della SEO nel 2024, poiché Google le incorpora negli algoritmi di posizionamento.
Siti forti nei Core Web Vitals, migliorano la qualità dell’esperienza utente e hanno anche una maggiore visibilità nella SERP.
Perché sono importanti i Core Web Vitals?
I Core Web Vitals, sono indicatori diretti della qualità dell’esperienza utente offerta da un sito web. Questi parametri sono essenziali per diversi motivi:
- Influenzano il posizionamento sui motori di ricerca: Google ha integrato i Core Web Vitals nei suoi algoritmi di ranking, rendendoli un fattore significativo per determinare la visibilità di un sito web nei risultati di ricerca.
- Migliorano l’esperienza utente: offrire una navigazione fluida e piacevole, serve per mantenere gli utenti sul sito e incentivare azioni positive come l’acquisto di prodotti o la sottoscrizione a servizi. I Core Web Vitals aiutano a identificare e risolvere gli ostacoli che potrebbero compromettere l’esperienza utente, come lunghi tempi di caricamento o instabilità del layout.
- Riducono il tasso di rimbalzo: l’utente che naviga un sito che carica velocemente e risponde prontamente agli input, è meno propenso all’abbandono della pagina. Dal punto di vista dell’ottimizzazione, i Core Web Vitals contribuiscono a mantenere gli utenti interessati e impegnati con il contenuto offerto.
- Incrementano le conversioni: un’esperienza utente positiva incoraggia gli utenti a compiere azioni desiderate sul sito, come completare un acquisto o compilare un modulo di contatto. Migliorare questi parametri può quindi avere un impatto diretto sul tasso di conversione.
- Forniscono un benchmark quantificabile: i Core Web Vitals offrono metriche concrete che i proprietari dei siti possono monitorare per valutare le prestazioni del loro sito web. Questo consente di identificare le aree di miglioramento in modo obiettivo e di misurare l’efficacia delle ottimizzazioni implementate.
Come misurare i Core Web Vitals
Misurare e ottimizzare i Core Web Vitals, è un processo continuo che può significativamente migliorare l’esperienza utente e il successo di un sito web nel lungo termine.
Ecco alcuni strumenti e metodi che consentono di valutare efficacemente queste metriche:
1. Google PageSpeed Insights
PageSpeed Insights (PSI) è uno strumento gratuito offerto da Google. Analizza il contenuto di una pagina web e ne valuta le prestazioni su dispositivi mobili e desktop. Fornisce punteggi per i Core Web Vitals e suggerimenti su come migliorare.

2. Google Search Console
Google Search Console include un rapporto sui Core Web Vitals che mostra come le pagine si comportano, suddivise per tipo di dispositivo (mobile o desktop). Questo strumento aiuta a identificare le pagine che necessitano di miglioramenti.
3. Lighthouse
Lighthouse è uno strumento open source integrato in Google Chrome DevTools. Puoi usarlo per eseguire audit delle prestazioni di una pagina, compresa l’analisi dei Core Web Vitals.
4. Chrome User Experience Report (CrUX)
Il Chrome User Experience Report offre una visione basata su dati reali e non su simulazioni o test.
5. Web Vitals Extension
L’estensione Web Vitals per Google Chrome permette ai web developer e ai proprietari di siti, di misurare i Core Web Vitals in tempo reale durante la navigazione. È uno strumento utile per test rapidi e verifiche immediate.
6. Test My Site di Google
Test My Site è uno strumento di Google focalizzato sulle prestazioni dei siti mobile. Fornisce report sui tempi di caricamento e suggerisce miglioramenti per ottimizzare le prestazioni mobili, inclusi aspetti relativi ai Core Web Vitals.
Come utilizzare gli strumenti di misurazione dei segnali web essenziali?
Per misurare efficacemente i Core Web Vitals, noi di Qreativa ti consigliamo di:
- Esegui test regolari: monitora le prestazioni del sito regolarmente per identificare eventuali problemi non appena si presentano.
- Utilizza diversi strumenti: combina più strumenti per ottenere una visione completa delle prestazioni del sito. Ogni strumento può offrire prospettive e dati unici.
- Agisci sui feedback: utilizza i suggerimenti forniti dagli strumenti per implementare e ottimizzare i Core Web Vitals.
Impara a interpretare i risultati e identifica le aree di miglioramento: guida passo-passo
Interpretare i risultati dei Core Web Vitals e identificare le aree di miglioramento è un processo che richiede attenzione e comprensione delle metriche. Ecco una guida passo-passo per aiutarti in questo compito:
Step 1: analizza i risultati
- Largest Contentful Paint (LCP): un buon LCP deve essere inferiore a 2,5 secondi. Se il tuo sito supera questo valore, esamina gli elementi che contribuiscono maggiormente al caricamento e considera l’ottimizzazione delle immagini, dei file CSS e JavaScript.
- First Input Delay (FID): un ottimo FID deve essere inferiore a 100 millisecondi. Valori superiori indicano che il sito potrebbe avere script che bloccano il rendering o un’eccessiva elaborazione JavaScript che devi ottimizzare.
- Cumulative Layout Shift (CLS): il CLS idelae è inferiore a 0,1. Se il tuo sito ha un valore superiore, cerca di identificare gli elementi che cambiano posizione mentre la pagina si sta caricando e stabilizzali.
Step 2: identifica le aree di miglioramento
Dopo aver analizzato i punteggi, concentrati sulle specifiche aree che richiedono attenzione:
- Ottimizza le immagini: comprimi le immagini e utilizza formati moderni come WebP per ridurre significativamente i tempi di caricamento.
- Riduci gli script che bloccano il rendering: minimizza l’uso di CSS e JavaScript che interferiscono con il caricamento immediato del contenuto principale. Valuta l’uso dell’attributo async o defer per gli script non essenziali.
- Migliora l’interattività: riduci il tempo di esecuzione JavaScript e considera il code splitting per accelerare l’interattività.
- Stabilizza il layout: assicurati che le immagini e gli annunci abbiano attributi di dimensione espliciti per prevenire spostamenti del contenuto. Utilizza lo spazio riservato per i contenuti dinamici.
Step 3: implementa le soluzioni
- Utilizza strumenti per l’ottimizzazione: come abbiamo già spiegato nei paragrafi precedenti, strumenti come Lighthouse e PageSpeed Insights offrono suggerimenti specifici per migliorare le tue pagine. Fanne buon uso!
- Monitora le modifiche: dopo avere implementato le modifiche, continua a monitorare i Core Web Vitals per osservare l’impatto delle tue azioni.
- Testa su dispositivi reali: utilizza il Chrome User Experience Report per ottenere dati sulle prestazioni del tuo sito sui dispositivi reali degli utenti.
Step 4: Tieni sempre tutto sotto controllo
L’ottimizzazione dei Core Web Vitals è un processo continuo. Il web è in costante evoluzione, così come le aspettative degli utenti e le tecnologie disponibili. Mantieni una routine regolare di valutazione e miglioramento, per assicurarti che il tuo sito offra sempre la migliore esperienza possibile agli utenti.
Suggerimenti pratici per ottimizzare i Core Web Vitals
Ora è tempo di “sporcarsi le mani”. Segui questi suggerimenti pratici e se te la senti inizia a lavorare sui Core Web Vitals del tuo sito web!
Ottimizza il Largest Contentful Paint (LCP)
1. Ottimizza le risorse di caricamento
- Comprimi le immagini: utilizza strumenti di compressione delle immagini senza perdere qualità visiva per ridurre le dimensioni dei file. Puoi usare formati moderni come WebP, che offre una compressione efficiente.
- Ottimizza i video: per i contenuti video, valuta di ridurre la risoluzione o di utilizzare formati più efficienti. Implementa il lazing loading, per i video non immediatamente visibili.

2. Migliora la risposta del server
- Utilizza una CDN: distribuisci il contenuto tramite una Rete di Distribuzione dei Contenuti (CDN) per ridurre i tempi di latenza.
- Ottimizza il server: migliora la configurazione del server, come la memorizzazione nella cache o l’upgrade a risorse server più potenti, per ridurre i tempi di risposta.
3. Riduci CSS e JavaScript che bloccano il rendering
- Minimizza il CSS: identifica e carica solo il CSS necessario per il contenuto immediatamente visibile. Utilizza tecniche di “inline CSS” per stili importanti e differisci il caricamento di CSS non essenziale.
- Differisci o asincronizza JavaScript: usa gli attributi async e defer per gli script che non sono necessari per il rendering iniziale. Il browser potrà continuare a costruire il DOM –Document Object Model – senza dover attendere lo script.
4. Sfrutta la cache del browser
- Imposta header di cache adeguati: configura gli header HTTP per sfruttare la cache del browser, così gli utenti potranno ricaricare più velocemente le pagine visitate in precedenza.
5. Pre-caricamento delle risorse importanti
- Usa il preloading: per risorse importanti che influenzano il LCP, come script, fogli di stile, o immagini, utilizza l’attributo rel=”preload” nel tag <link> per indicare al browser di caricarle per prime.
6. Font di testo ottimizzati
- Ottimizza e pre-carica i font: se i font di testo contribuiscono significativamente al LCP, considera di ridurre il numero di varianti di font utilizzate e pre-carica i font importanti.
Riduci il First Input Delay (FID)
Il FID misura il tempo che intercorre tra l’interazione iniziale di un utente con la tua pagina (ad esempio, quando cliccano su un link, un pulsante o utilizzano un input personalizzato) e il momento in cui il browser è effettivamente in grado di rispondere a quella interazione.
Ecco alcune strategie che puoi mettere in atto per ridurre il FID e migliorare l’esperienza utente:
1. Minimizza JavaScript
Il codice JavaScript può influenzare il FID, poiché il browser deve eseguirlo prima di poter rispondere a qualsiasi interazione. Per ridurre l’impatto:
- Rimuovi o riduci JavaScript non necessario: analizza il tuo sito per trovare script che non sono essenziali o che possono essere sostituiti con alternative più leggere.
- Differisci il caricamento di JavaScript non essenziale: utilizza l’attributo defer negli script che non sono necessari per il rendering iniziale della pagina, così il loro caricamento non bloccherà l’interattività.
- Suddividi i tuoi script in chunk più piccoli: sfrutta il code splitting per ridurre la dimensione degli script che devono essere caricati subito, permettendo di caricare altre parti di codice solo quando sono necessarie.

2. Ottimizza l’esecuzione di JavaScript
Migliorare l’efficienza dell’esecuzione di JavaScript può ridurre il FID:
- Usa Web Workers per eseguire JavaScript su un thread separato: questo consente di eseguire calcoli pesanti in background, senza bloccare il thread principale del browser.
- Sfrutta il time slicing: suddividi i JavaScript pesanti in task più piccole, che possano essere eseguite in frame di animazione separati, evitando così di bloccare l’interazione dell’utente.
3. Sfrutta la cache del browser
Utilizza la cache del browser per memorizzare risorse localmente, riducendo il tempo necessario per caricare gli script nelle visite successive.
4. Dai priorità agli input
Assicurati che gli input degli utenti, come i clic, siano gestiti prima di altri eventi meno importanti. Questo può essere realizzato tramite la gestione adeguata degli eventi JavaScript ed evitando l’uso eccessivo di event listeners che possono rallentare la risposta agli input.
5. Monitora e testa le prestazioni regolarmente
Utilizza strumenti come Lighthouse e Google PageSpeed Insights, di cui ti abbiamo già parlato in questo articolo, per monitorare il FID e altre metriche di prestazione. Questo ti aiuterà a identificare le aree da ottimizzare e a verificare l’efficacia delle modifiche apportate.
Minimizza il Cumulative Layout Shift (CLS)
Minimizzare il Cumulative Layout Shift (CLS), è fondamentale per garantire una navigazione stabile e prevedibile sul tuo sito web, evitando spostamenti inaspettati degli elementi della pagina che possono disorientare o frustrare gli utenti.
Ecco alcune strategie per ridurre il CLS e migliorare la stabilità visiva del tuo sito:
1. Assegna dimensioni esplicite agli elementi media
Per immagini, video, GIF, iframe e altri elementi media, specifica sempre le dimensioni (altezza e larghezza) nell’HTML o tramite CSS. In questo modo eviti spostamenti mentre gli elementi vengono caricati.
2. Utilizza spazi riservati per gli annunci e gli iframe
Gli annunci pubblicitari e gli iframe possono causare significativi spostamenti di layout se non sono stati disposti spazi adeguati. Assicurati di definire esplicitamente la dimensione degli spazi in cui questi elementi saranno inseriti, prima del loro caricamento.

3. Evita l’inserimento di contenuto sopra il contenuto esistente
Quando possibile, evita di aggiungere dinamicamente contenuto (come popup, avvisi o banner) in posizioni che spingono il contenuto esistente verso il basso o in altre direzioni. Se devi inserire contenuto dinamico, utilizza spazi già riservati o tecniche che non alterano il layout delle altre parti della pagina.
4. Carica prima gli elementi che influenzano il layout
Carica prima gli elementi importanti che hanno un grande impatto sul layout della pagina, come le barre di navigazione o i footer, per stabilizzare il layout iniziale, prima di procedere con il caricamento di contenuti secondari.
5. Ottimizza il caricamento dei font
Evita spostamenti inaspettati dovuti al caricamento dei font sostituendo il font di sistema con un font web. Utilizza la proprietà font-display: swap; nel tuo CSS per minimizzare l’impatto visivo durante il caricamento dei font, così il testo sarà visualizzato immediatamente con un font di sistema fino al caricamento del font web.
6. Pre-carica le risorse importanti
Utilizza <link rel=”preload”> per pre-caricare le risorse più importanti che influenzano il layout, come immagini e file CSS essenziali. Ridurrai così gli spostamenti dovuti al caricamento tardivo di queste risorse.
INP: il nuovo standard per la valutazione della reattività del sito web
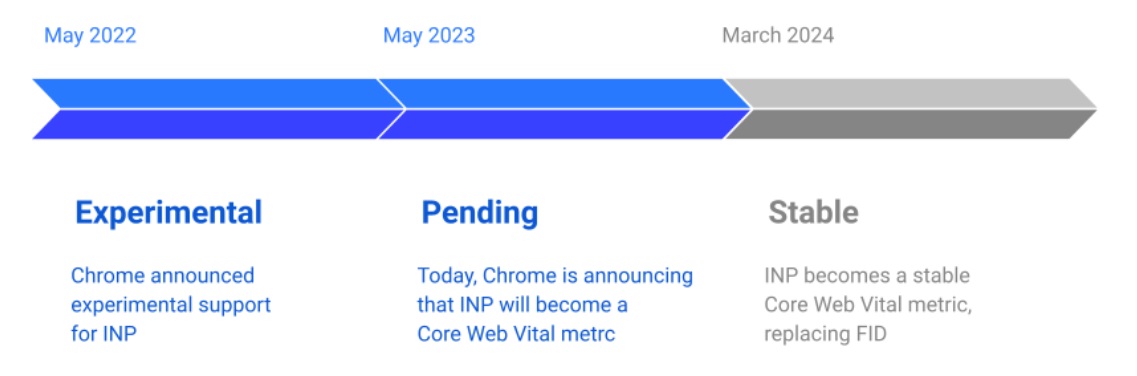
L’Interaction to Next Paint (INP) è un nuovo standard introdotto nel 2023 e proposto per la valutazione della reattività di un sito web.
Fornisce una misura più completa e rappresentativa dell’esperienza utente rispetto ad altre metriche esistenti.
L’INP misura il tempo tra quando un utente inizia un’interazione (come cliccare un link o premere un pulsante) e il momento in cui il browser completa la visualizzazione del risultato di quell’interazione.

A differenza del FID, che considera solo il primo input, l’INP valuta la reattività del sito web lungo tutta la durata della visita dell’utente, offrendo così una visione più ampia della qualità dell’esperienza interattiva.
Questo nuovo standard è importante perché:
- Fornisce una visione più ampia perché valuta l’intera esperienza dell’utente.
- Aiuta a identificare problemi nascosti di reattività che potrebbero non essere evidenti analizzando solo il caricamento iniziale o la prima interazione.
- Migliora l’esperienza utente e garantisce che gli utenti abbiano un’esperienza fluida e reattiva.
Come ottimizzare il sito web per l’INP?
Per ottimizzare il tuo sito web e avere un buon punteggio INP, metti in pratica queste strategie:
- riduci l’esecuzione di JavaScript non necessario, suddividi compiti pesanti in compiti più piccoli e usa Web Workers quando possibile.
- Assicurati che le risorse più importanti siano caricate per prime e considera il lazy loading per le immagini e i video non essenziali.
- Ottimizza le query al database e usa la cache per ridurre i tempi di attesa nelle interazioni che richiedono l’accesso ai dati.
- Usa strumenti come Google Lighthouse e Chrome User Experience Report per monitorare le prestazioni del tuo sito e implemetare se necessario.
L’introduzione dell’INP come metrica per la valutazione della reattività del sito web, segna un passo avanti nell’approccio alla misurazione e ottimizzazione delle esperienze utente online.
Devi essere in grado di fornire interazioni rapide e fluide per tutti gli utenti, o avrai un sito web poco visibile e che non scalerà certo la SERP!
Conclusione
Devi prendere sul serio i Core Web Vitals se vuoi migliorare sia l’esperienza utente sia il posizionamento sui motori di ricerca del tuo sito web.
Se senti che è una sfida troppo grande da affrontare da solo, rivolgiti al nostro team. Un esperto SEO ti fornirà un supporto specializzato che farà la differenza nel posizionare il tuo sito web al di sopra della concorrenza!
Non aspettare, contattaci e inizia oggi a migliorare i Core Web Vitals del tuo sito.



