Il sito web è il primo punto di contatto tra un’azienda e i suoi clienti. È la vetrina virtuale attraverso la quale un brand comunica la propria brand identity, i suoi valori e le offerte. Per questo, la progettazione e lo sviluppo dell’architettura di siti web, non sono più da prendere alla leggera.

In questo articolo esamineremo come un design ben congegnato, non solo cattura l’attenzione, ma facilita anche una navigazione intuitiva, e promuove un’interazione significativa tra il brand e il pubblico. Ogni elemento, dalla disposizione visiva alla funzionalità di back-end, gioca un ruolo fondamentale nel determinare il successo di un sito web.
Sai cos’è l’architettura di un sito web?
L’architettura di un sito web, rappresenta la struttura fondamentale che orienta la navigazione dell’utente. Facilita l’accesso alle informazioni e ai servizi offerti. Sono coinvolte, non solo questioni tecniche, ma anche di design, funzionalità e user experience.
Immagina che le pagine web siano le stanze, i menu siano i corridoi che le collegano, e il design sia l’estetica interna ed esterna. Ogni elemento deve essere ben pianificato per assicurare che gli ospiti, o in questo caso gli utenti, possano muoversi liberamente e intuitivamente, trovando esattamente ciò che cercano senza perdere tempo o sentirsi frustrati.

Prendiamo, per esempio, un sito eCommerce. Una struttura chiara deve includere una homepage accattivante, categorie di prodotti ben definite, pagine di dettaglio prodotto ricche di informazioni, e un processo di checkout semplice e sicuro. Ogni passo è costruito per guidare l’utente in un viaggio piacevole attraverso il sito.
Scopri perché è importante l’ architettura di un sito web
L’architettura è uno degli elementi chiave, che determinano il successo di un sito web. Scopriamo insieme i motivi per cui è così fondamentale.
1. Usabilità
Una struttura ben organizzata, facilita la navigazione e rende l’esperienza utente intuitiva e gradevole. Aumenta il tempo di permanenza sul sito e la probabilità di conversione, spingendo ad esempio, ad acquisti e iscrizioni.
2. Ottimizzazione per i Motori di Ricerca (SEO)
Un’architettura chiara e logica, è più facilmente indicizzabile dai motori di ricerca e migliora il sito da un punto di vista della visibilità.

3. Performance
Una buona architettura, ottimizza le prestazioni del sito web, garantendo tempi di caricamento rapidi e un funzionamento fluido. Riduce il tasso di abbandono e migliora l’engagement dell’utente.
4. Scalabilità
L’architettura ben fatta, permette al sito web di crescere e adattarsi alle esigenze in evoluzione, facilitando l’aggiunta di nuove funzioni e contenuti. Assicura che il sito rimanga rilevante e competitivo nel tempo.
5. Esperienza Utente (UX)
Un design e una struttura ben congegnati, migliorano l’interazione dell’utente con il sito web e promuove una UX positiva. Incrementa la soddisfazione degli utenti, la fedeltà e le probabilità di raccomandazione.
6. Sicurezza
Una struttura solida, include protocolli di sicurezza efficaci per proteggere i dati e la privacy degli utenti. Costruisce la fiducia degli utenti e protegge il sito web da potenziali minacce.

Alberatura dei siti web: impara a organizzare
La struttura ad albero, è un concetto chiave nell’architettura dei siti web. Rappresenta una modalità organizzativa in cui le informazioni e le pagine del sito, sono collegate tra loro in modo gerarchico, simile a come i rami e le foglie sono collegati a un albero.
Le caratteristiche della struttura ad albero
In una struttura ad albero, c’è una pagina principale, quasi sempre la homepage, che è come se fosse la radice dell’albero. Da questa radice, si diramano diversi rami, che rappresentano le principali categorie o sezioni del sito. Ogni ramo può a sua volta avere ulteriori diramazioni, rappresentanti sottocategorie o pagine specifiche.

Ecco un esempio pratico di alberatura:
Immagina un eCommerce dedicato alla vendita di abbigliamento. La homepage (la radice) ha diverse diramazioni rappresentanti le categorie principali come “Uomo”, “Donna”, “Bambino”. A sua volta, la categoria “Uomo” ha sottocategorie come “Maglie”, “Pantaloni”, “Scarpe”, e così via. Ogni livello dell’albero offre un livello più dettagliato di classificazione, e rende la navigazione intuitiva e organizzata.
5 consigli per avere una struttura ad albero efficace
1.Semplicità e chiarezza
Mantieni la struttura semplice. Assicurati che le categorie siano chiare e intuitive, ed evita un’ eccessiva complessità che potrebbe confondere l’utente.
2.Profondità dell’albero
Fai attenzione a non creare una struttura troppo profonda. L’utente deve essere in grado di raggiungere ogni pagina con un numero limitato di clic.
3.Navigazione
Implementa una barra di navigazione efficace e menu a tendina, che riflettano la struttura ad albero. Permetti agli utenti di vedere facilmente e accedere alle varie sezioni del sito web.

4.SEO
Organizza i contenuti in modo che siano SEO-friendly. Una buona struttura ad albero facilita l’indicizzazione del sito sui motori di ricerca. Se non hai le competenze necessarie, non agire in modo approssimativo. Contattaci per una consulenza SEO professionale, o rischi di perdere tempo prezioso.
5.Feedback visivo
Fornisci sempre indicazioni visive che mostrino all’utente dove si trova all’interno della struttura, come l’evidenziazione della sezione corrente nel menu interno di navigazione.
Scopri cosa deve avere un’architettura fatta ad arte
La creazione di un sito web efficace e funzionale, richiede l’integrazione armoniosa di vari elementi chiave. Ecco una panoramica degli aspetti fondamentali che costituiscono l’architettura di riferimento di un sito web:
1. Struttura delle pagine
Riguarda l’organizzazione e la disposizione delle pagine web all’interno del sito. Per esempio home page, pagine di categoria, pagine dei prodotti, blog, contatti, FAQ.
2. Navigazione
Comprende gli elementi che aiutano gli utenti a muoversi attraverso il sito in modo fluido e intuitivo. Per esempio il menu principale, la barra di navigazione, i breadcrumb, i link interni.

3. Design e layout
L’aspetto visivo del sito, deve essere sia esteticamente gradevole che funzionale. Quindi occhio al web design. Scegli con cura il colore, i font, le immagini, la spaziatura del testo e degli elementi che compongono la pagina, grafiche.
4. Contenuto
Le informazioni presentate nel sito, fondamentali per informare, intrattenere e coinvolgere gli utenti. Testi, immagini, video, articoli di blog, descrizioni dei prodotti, recensioni hanno un alto valore per qualsiasi motore di ricerca.
5. Interattività
Elementi che promuovono l’interazione dell’utente con il sito, come i form di contatto, i link social, i commenti, la chat.

6. Sito responsive
La capacità del sito di adattarsi a diversi dispositivi e dimensioni dello schermo.
7. SEO
Ottimizzazione per i crawler dei motori di ricerca, per migliorare la visibilità e il posizionamento del sito web, attraverso l’uso di parole chiave, meta tag, link building, contenuto di qualità.
8. Sicurezza
Misure implementate per proteggere il sito e i dati degli utenti: protocolli SSL, firewall, autenticazione a due fattori, backup regolari.

Vediamo insieme come si crea l’architettura di un sito web
Creare la struttura di un sito web richiede una pianificazione attenta e metodica. Qui di seguito, ti guideremo attraverso i passaggi fondamentali per strutturare un sito web efficace.
Definizione degli obiettivi
Identifica gli obiettivi principali del tuo sito web. Chiediti cosa vuoi ottenere? A chi è rivolto il tuo sito? Qual è il tuo pubblico target?
Ricerca e analisi
Fai una ricerca approfondita sul tuo pubblico, i concorrenti e le tendenze del mercato. Quali sono le esigenze e le aspettative del tuo pubblico? Come si posizionano i concorrenti?

Pianificazione dei contenuti
Decidi i tipi di contenuti che saranno presentati e come saranno organizzati. Di quali contenuti hai bisogno? Come saranno categorizzati? Come e dove troverai l’ ispirazione?
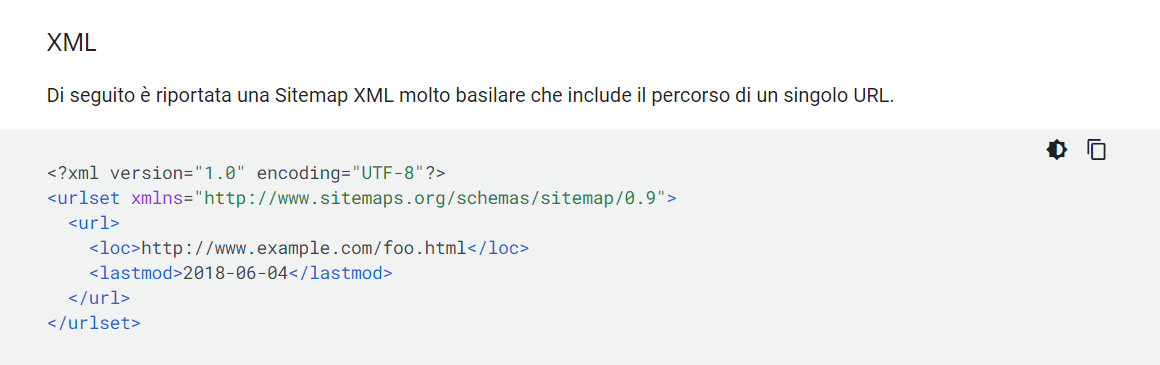
Sviluppo della mappa del sito
Crea una mappa del sito per visualizzare la struttura e l’organizzazione delle pagine. Chiediti quali sono le pagine principali e le sottopagine? Come sono collegate tra loro?

Progettazione dell’interfaccia utente (UI)
Sviluppa il layout e il design delle pagine, e considera l’usabilità e l’esperienza utente. È intuitivo? È visivamente attraente? Promuove l’engagement?
Strutturazione della navigazione
Definisci il sistema di navigazione, assicurati che gli utenti possano muoversi facilmente attraverso il sito. È semplice trovare informazioni? La navigazione è logica?
Implementazione SEO
Incorpora elementi SEO per migliorare la visibilità sui motori di ricerca. Le parole chiave sono appropriate? La struttura è SEO-friendly? Facciamo un esempio pratico. Se sei un parrucchiere, hai bisogno di una strategia di marketing specifica, che punti a parole chiave quali “parrucchiere a Milano”, o “taglio capelli Milano”.

Test e feedback
Testa il sito, raccogli feedback e apporta le necessarie modifiche per ottimizzare la performance. Il sito funziona come previsto? Quali miglioramenti sono necessari?
Messa online del sito web
Dopo aver apportato le ottimizzazioni necessarie, lancia il sito al pubblico. È tutto pronto per il lancio? È stato risolto ogni potenziale problema che può compromettere il tuo lavoro?
Manutenzione e aggiornamento
Monitora e aggiorna regolarmente il sito, per garantire la sua efficienza e rilevanza continuativa.

Quante categorie e sezioni deve avere un sito web? I nostri consigli qui sotto
Non esiste un numero fisso o universale di macro-categorie e sezioni da includere in un sito web. Tutto dipende dai fattori specifici del tuo progetto. L’obiettivo principale deve essere quello di creare un’esperienza utente positiva, facilitando l’accesso ai contenuti pertinenti in modo rapido e intuitivo, e allo stesso tempo pensando all’ ottimizzazione della struttura del sito per i motori di ricerca.
Ricorda sempre di mantenere l’architettura del sito semplice e intuitiva. Troppe categorie o sezioni, possono confondere gli utenti. Costruisci un’architettura che possa essere facilmente ampliata man mano che il sito cresce.
Testa la struttura con utenti reali, se possibile, per ottenere feedback e apportare miglioramenti. In linea generale, ti diamo una serie di indicaizoni e suggerimenti per capire quante categorie, sottocategorie e sezioni potrebbero essere necessarie:
1. Siti Piccoli (siti vetrina, blog personali):
Macro-Categorie dalle 3 alle 5 e sezioni dalle 5 alle 10. Ogni categoria meglio che abbia poche sotto-categorie o pagine.
2. Siti di medie dimensioni (siti aziendali, blog tematici):
- Macro-Categorie: tra le 5-7
- Sezioni: tra le 10-20.
Richiedono più contenuti, quindi più sotto-categorie o pagine per ogni categoria principale.
3. Siti Grandi (eCommerce, portali informativi):
- Macro-Categorie, anche più di 7
- Sezioni 20+.
Richiedono molte sotto-categorie, filtri, e pagine individuali.
Come strutturare una pagina del sito web
Per creare una pagina web efficace, bisogna porre attenzione a diversi elementi chiave, per assicurare un’esperienza utente ottimale, una buona visibilità sui motori di ricerca e un design attraente. Ecco la lista degli aspetti fondamentali e come implementarli, con esempi pratici.
Contenuto di qualità
Il contenuto deve essere informativo, accurato e di valore per gli utenti. Se si tratta della pagina di un prodotto, includi descrizioni dettagliate, specifiche tecniche, immagini di alta qualità e recensioni dei clienti.

Navigazione intuitiva
La pagina deve permettere una facile navigazione, con un design chiaro e link ben posizionati. Includi un menu visibile, breadcrumb e link interni utili per facilitare la navigazione tra le pagine correlate.
Design responsive
Assicurati che la pagina sia visibile e funzionale sulla maggior parte dei dispositivi. Testa la pagina su smartphone, tablet e desktop per garantire un’esperienza utente coerente.
SEO Friendly
Ottimizza la pagina per i motori di ricerca, utilizzando parole chiave pertinenti, meta tag, alt text per le immagini. Se la pagina vende “scarpe da corsa”, assicurati che questa parola chiave appaia in modo naturale nel testo, nei titoli, nelle descrizioni e nei tag alt delle immagini.
Chiamata all’azione (CTA)
Guida gli utenti verso l’azione che desideri, come un acquisto, un’iscrizione o un contatto. Includi pulsanti visibili e invitanti come “Compra ora”, “Iscriviti” o “Contattaci”.

Velocità di caricamento
Ottimizza la velocità di caricamento, riducendo le dimensioni delle immagini e utilizzando un codice efficiente. Utilizza strumenti e risorse online per testare la velocità di caricamento e segui i suggerimenti per migliorarla.
Elementi interattivi
Usa elementi interattivi per aumentare l’engagement. Includi video, immagini interattive o form per la raccolta dati.
Sicurezza
Assicurati che la pagina sia sicura, specialmente se raccoglie dati sensibili. Utilizza protocolli di sicurezza come HTTPS e fai in modo che i moduli di contatto o di acquisto siano sicuri.
Ecco alcuni degli strumenti migliori per progettare l’architettura di un sito web
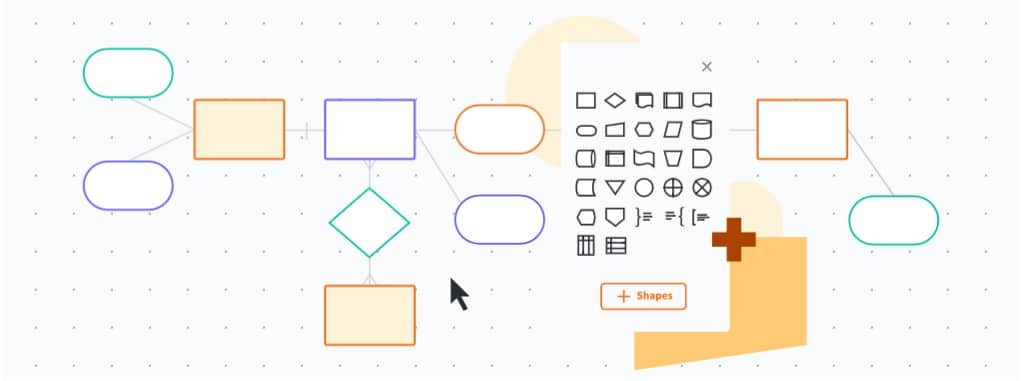
La creazione dell’alberatura, o struttura, di un sito web è un passo molto importante e delicato, nella sua progettazione del sito web. Sono tanti gli strumenti disponibili, che aiutano in questo processo, e ti permettono di organizzare in modo visivo le pagine e le sezioni del sito. Ecco alcuni degli strumenti più comuni e utili:
1. XMind
È uno strumento di mind mapping molto popolare, che può essere utilizzato per creare l’alberatura di un sito web, organizzando le idee e le sezioni in modo visuale. XMind permette di creare mappe mentali, diagrammi di flusso e organigrammi.
2. Lucidchart
Uno strumento online per creare diagrammi, inclusi organigrammi, che possono essere utilizzati per pianificare la struttura del sito web. Lucidchart offre diversi template e la possibilità di collaborare in tempo reale.

4. Balsamiq
Balsamiq è un tool di wireframing che può essere utilizzato per creare bozze visive della struttura delle pagine web. Fornisce un’interfaccia drag-and-drop e una libreria di componenti di interfaccia utente.
5. Miro
Una piattaforma di collaborazione visiva, che offre strumenti per creare diagrammi, mappe mentali e wireframes. Miro permette di lavorare in modo collaborativo, con altri utenti, e fornisce un’ ampia varietà di template.

7. Sketch
Un software di design vettoriale, utilizzato per creare design personalizzati e prototipi. Sketch è perfetto per designer che desiderano creare layout unici e complessi.
Adobe XD
Strumenti di design e prototipazione, che offre funzionalità per creare wireframes e prototipi della struttura del sito web. Come caratteristiche: interfacce user-friendly, libreria di componenti, possibilità di creare prototipi cliccabili.
L’importanza della ricerca delle keyword per l’architettura del sito web
La ricerca delle keyword, è uno step molto importante nella creazione dell’architettura di un sito web. Le keyword, o parole chiave, rappresentano le query che gli utenti inseriscono nei motori di ricerca quando cercano informazioni, prodotti o servizi.

Integrare le keyword nella struttura del tuo sito, influenza la visibilità online, l’attrazione del traffico qualificato e la conversione degli utenti. Prosegui la lettura e scopri perché la keyword research è così importante:
- Organizzazione del contenuto: le keyword informano su come organizzare e categorizzare il contenuto del tuo sito, per renderlo rilevante e facilmente navigabile.
- Creazione di pagine specifiche: le keyword target guidano la creazione di pagine specifiche per attrarre traffico di qualità.
- SEO: incorporando le keyword nelle URL, nei titoli, nelle meta descrizioni, migliora il posizionamento SEO.
- Esperienza utente: un’architettura ben pianificata, basata su ricerche di keyword pertinenti, migliora l’usabilità e l’esperienza utente.
Scopri come scegliere i contenuti adatti per le pagine del tuo sito web
Stabilire i contenuti di un sito web, dopo averne ideato l’architettura, è un processo metodico che richiede una pianificazione accurata. Ecco una guida su come procedere:
1. Riferimento all’architettura del sito
Rivedi la struttura e l’alberatura del sito. Identifica le sezioni, le categorie e le pagine specifiche, dove verranno posizionati i contenuti.
2. Definizione degli obiettivi dei contenuti
Stabilisci gli obiettivi specifici per ogni tipo di contenuto. Assicurati che ogni contenuto serva a uno scopo, come informare, educare, intrattenere o convertire.
3. Identificazione del pubblico target
Definisci chi è il tuo pubblico e cosa cerca. Crea contenuti che siano rilevanti e di valore per il tuo pubblico.
4. Creazione del piano editoriale
Decidi i tipi di contenuti, i temi e gli argomenti basandoti sulle keyword e sul pubblico target. Organizza un piano strutturato per la creazione e la pubblicazione dei contenuti.

5. Scrittura e creazione dei contenuti
Scrivi e crea contenuti di alta qualità, ottimizzati per la SEO e centrati sull’utente. Produci contenuti che siano coinvolgenti, informativi e utili.
6. Ottimizzazione SEO
Integra parole chiave, meta tag, alt text e altri elementi SEO nei tuoi contenuti. Rendi i contenuti facilmente trovabili sui motori di ricerca.
7. Revisione e approvazione
Revisiona i contenuti, apporta le modifiche e le ottimizzazioni necessarie. Assicurati che i contenuti siano pronti per la pubblicazione, siano privi di errori e allineati agli obiettivi.
8. Pubblicazione
Pubblica i contenuti sul sito secondo il piano editoriale e fallo regolarmente, per mantenere il sito aggiornato e rilevante.
9. Analisi e monitoraggio
Utilizza strumenti di analisi per monitorare le prestazioni dei contenuti. Valuta l’efficacia dei contenuti e apporta modifiche, se necessario.
10. Aggiornamento e manutenzione
Aggiorna regolarmente i contenuti per mantenerli attuali e rilevanti. Assicurati che il tuo sito web rimanga una risorsa affidabile e di valore per gli utenti.