I dati strutturati sono uno strumento potente all’interno di una strategia SEO. Questa guida completa ti spiega come raggiungere un ottimo posizionamento con il tuo sito web, sfruttando i dati strutturati per emergere nei risultati di ricerca organici.
Dati strutturati: cosa sono?
I dati strutturati sono informazioni che aiutano i motori di ricerca a comprendere meglio il contenuto delle pagine web, facilitando l’indicizzazione e migliorando la pertinenza dei risultati di ricerca.
Questi dati vengono implementati direttamente nel codice HTML delle pagine web, mediante un linguaggio specifico come Schema.org, per fornire ai motori di ricerca dettagli precisi sul tipo di informazioni presenti sul sito web, quali articoli, eventi, prodotti, recensioni e molto altro.

In che modo i dati strutturati migliorano la SEO del tuo sito web
I dati strutturati influiscono sull’ottimizzazione per i motori di ricerca (SEO) del tuo sito web, perché ne aumentano la visibilità e l’efficacia. Capiamo meglio come:
- Migliorano la comprensione del contenuto: i dati strutturati forniscono ai motori di ricerca informazioni chiare e precise su cosa tratta il tuo sito web. In questo modo aumenti la probabilità che il tuo sito venga mostrato nei risultati di ricerca, migliorando il targeting e l’accuratezza delle query degli utenti.
- Aumentano la visibilità tramite rich snippet: l’uso dei dati strutturati consente di qualificarsi per i rich snippet nella SERP, che comprendono valutazioni a stelle, prezzi dei prodotti, disponibilità, e molto altro. Questi snippet offrono un’anteprima visivamente più attraente del tuo sito, distinguendolo dalla concorrenza e aumentando il tasso di click-through (CTR).

- Supportano la ricerca vocale: con l’aumento dell’uso di assistenti vocali, i dati strutturati sono essenziali per ottimizzare il tuo sito per la ricerca vocale, perché aiutano a posizionarlo come una risposta pertinente alle domande poste tramite ricerca vocale.
- Facilitano la creazione di knowledge graph: i dati strutturati contribuiscono alla creazione di knowledge graph, che raccolgono e collegano informazioni su persone, luoghi e cose, e offrono agli utenti un’esperienza di ricerca più ricca. Avere il sito incluso in un knowledge graph può aumentare la visibilità e rafforzare l’ autorevolezza del dominio.
- Migliorano l’indicizzazione del sito web: utilizzando i dati strutturati, faciliti il lavoro dei crawler dei motori di ricerca nell’indicizzazione del tuo sito. In questo modo le tue pagine vengono aggiunte più rapidamente e accuratamente al database del motore di ricerca.
Perché i dati strutturati sono importanti?
I dati strutturati agiscono come un ponte tra il tuo sito web e i motori di ricerca, migliorano la comunicazione e la comprensione del contenuto.
Fornire ai motori di ricerca informazioni chiare e strutturate, significa avere un vantaggio significativo.
Non solo migliorano il posizionamento e la visibilità nella SERP, ma migliorano anche l’esperienza dell’utente, che fa meno fatica a trovare le informazioni che cerca.
Differenza tra dati strutturati e dati semplici
- I dati strutturati sono organizzati in un formato facilmente leggibile e interpretabile. Permettono ai sistemi di comprendere il contenuto e il contesto delle informazioni. Sul web, i dati strutturati si riferiscono spesso all’uso di specifici markup (come quelli definiti da Schema.org) inseriti nel codice HTML di una pagina web, per descrivere il suo contenuto, ad esempio, recensioni, persone, eventi, prodotti. Questo aiuta i motori di ricerca a interpretare il contenuto delle pagine web in modo più preciso, migliorando la qualità dei risultati di ricerca e permettendo la comparsa di rich snippet.
- I dati semplici o non strutturati non seguono un modello organizzato e possono includere qualsiasi tipo di informazione, come testo libero, immagini, video, e-mail. Questi dati sono più difficili da analizzare e interpretare automaticamente, perché mancano di una struttura definita che li renda facilmente elaborabili. La maggior parte delle informazioni generate quotidianamente, come post sui social media, articoli di blog, sono considerate dati non strutturati.
Schema.org: il linguaggio universale per organizzare i dati sul web
Schema.org è un’iniziativa collaborativa lanciata nel 2011 da Google, Microsoft, Yahoo! e Yandex, con l’obiettivo di creare e promuovere schemi di dati strutturati comuni, per organizzare ed etichettare le informazioni sul web in modo che siano comprensibili sia dalle persone che dai motori di ricerca.
Fornisce un vocabolario condiviso che webmaster e sviluppatori possono utilizzare per indicare ai motori di ricerca la natura esatta del contenuto del sito.
Questo vocabolario copre una vasta gamma di tipologie di dati, da entità semplici come persone, luoghi e cose, a concetti più complessi legati a eventi, prodotti, ricette, recensioni e molto altro.
Come sfruttare al meglio schema.org
Le strategie che ti proponiamo qui sotto, ti aiuteranno a migliorare la visibilità del tuo sito nei motori di ricerca, a qualificarti per i rich snippet e a fornire agli utenti informazioni più pertinenti e dettagliate. Ecco come fare:
1. Identifica i tipi di dati rilevanti
Esamina il contenuto del tuo sito web per identificare i tipi di dati che possono essere indicati con Schema.org. Per esempio informazioni su prodotti, recensioni, persone, eventi, aziende, ricette, articoli e molto altro. Scegli i tipi di schema che corrispondono al tuo contenuto per una descrizione accurata.
2. Usa il formato preferito per l’inserimento dei dati
Schema.org può essere implementato in diversi modi, come RDFa, Microdata e JSON-LD, anche se quest’ultimo è il formato raccomandato da Google per la sua facilità di implementazione e gestione. JSON-LD si inserisce infatti nell’ <head> della pagina o nel corpo del documento, così è più semplice aggiungere o modificare il markup senza interferire con l’HTML esistente.
3. Aggiungi markup dettagliati
Quando implementi i dati strutturati, cerca di fornire il maggior numero possibile di dettagli. Utilizza le proprietà specificate da Schema.org per arricchire le informazioni sul tuo sito. Dettagli aggiuntivi migliorano la qualità e la pertinenza dei rich snippet, e aumentano le possibilità di attirare l’attenzione degli utenti.
4. Verifica l’implementazione
Dopo aver aggiunto i dati strutturati al tuo sito, utilizza lo strumento di test dei dati strutturati di Google o il Test di validità dei dati strutturati, se disponibile, per verificare che il markup sia implementato correttamente. Questi strumenti riescono a identificare errori o avvisi che potrebbero influenzare la visualizzazione dei tuoi dati nei risultati di ricerca. Ma ci torneremo nel dettaglio più avanti.
5. Mantieni il markup aggiornato
Assicurati che i dati strutturati sul tuo sito siano sempre aggiornati e riflettano accuratamente il contenuto attuale delle tue pagine. Informazioni obsolete, o inesatte, portano a una cattiva esperienza utente e influenzano negativamente la tua visibilità nei motori di ricerca.
6. Monitora i risultati
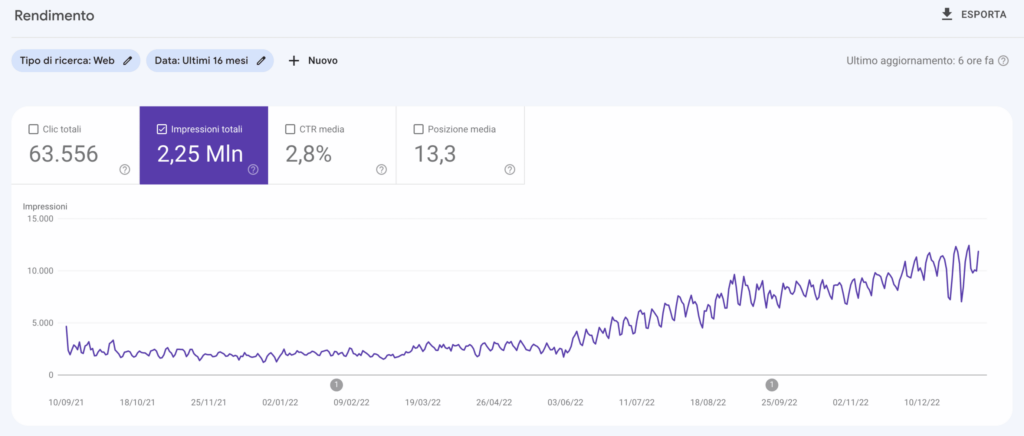
Utilizza Google Search Console per monitorare l’impatto dell’implementazione dei dati strutturati sul tuo traffico organico e sulla tua visibilità nei motori di ricerca. I rich snippet possono aumentare il CTR, quindi tieni d’occhio le metriche rilevanti per valutare l’efficacia delle tue strategie SEO.

7. Esplora e sperimenta
Schema.org è in continua evoluzione. Aggiornati sulle ultime novità e sperimenta con nuovi markup per esplorare modi innovativi di migliorare la SEO e l’engagement dell’utente sul tuo sito.
Seguendo queste pratiche, potrai sfruttare al meglio Schema.org per migliorare significativamente la visibilità del tuo sito web.
Guida passo dopo passo su come implementare i dati strutturati sul tuo sito web
Implementare i dati strutturati sul tuo sito web può sembrare un compito arduo, ma seguendo questa guida, potrai farlo in modo efficace.
E comunque ricorda che se non riesci, non hai tempo, o preferisci affidarti a professionisti, puoi sempre contattare noi di Qreativa!
Ma vediamo ora la nostra guida, che utilizza JSON-LD, il formato raccomandato da Google per l’implementazione dei dati strutturati.
1. Identifica i contenuti da arricchire con dati strutturati
Analizza il tuo sito per individuare i tipi di contenuto che potrebbero beneficiare dell’aggiunta di dati strutturati, come articoli di blog, prodotti, recensioni, eventi, e altro.
2. Scegli il tipo di schema appropriato
Visita Schema.org per esplorare i diversi tipi di schema disponibili e seleziona quelli più adatti al tuo contenuto.
3. Crea il markup JSON-LD
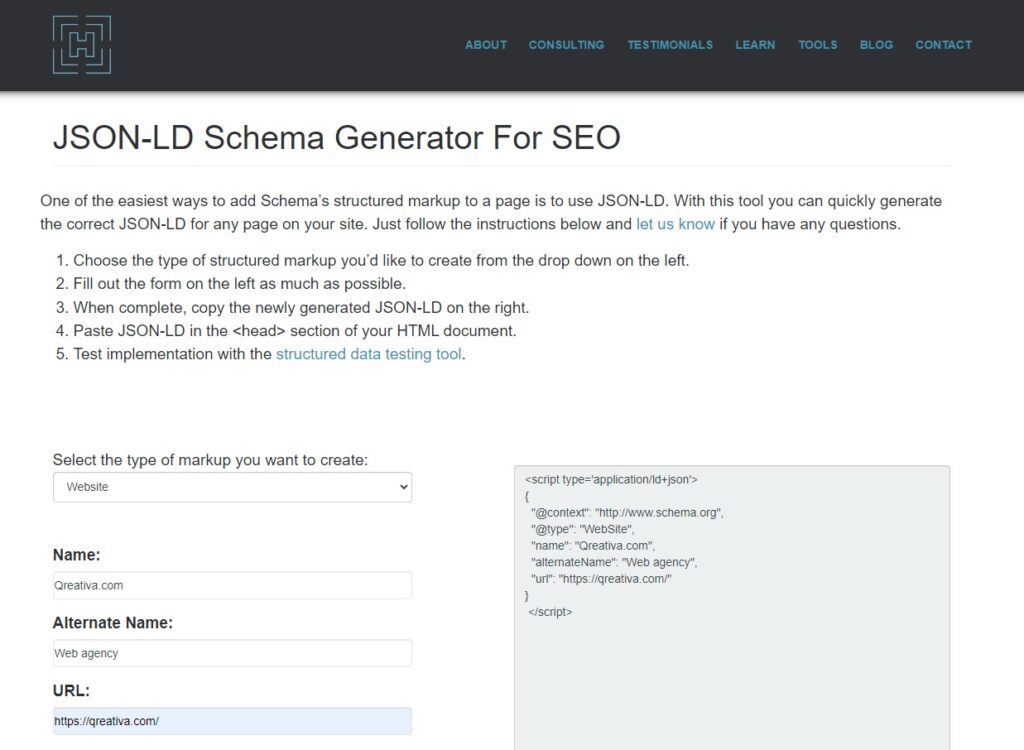
Utilizza un generatore online di JSON-LD, per esempio Hall Analysis, o fai riferimento alla documentazione su Schema.org per comporre il tuo script. Assicurati di includere tutte le proprietà rilevanti che descrivono il tuo contenuto in modo accurato.

4. Inserisci il markup nella tua pagina web
Posiziona il codice JSON-LD all’interno del tag <head> o prima della chiusura del tag </body> della tua pagina HTML. Se usi un CMS come WordPress, puoi usare plugin che facilitano l’inserimento dei dati strutturati.
5. Verifica l’ implementazione e monitora i risultati
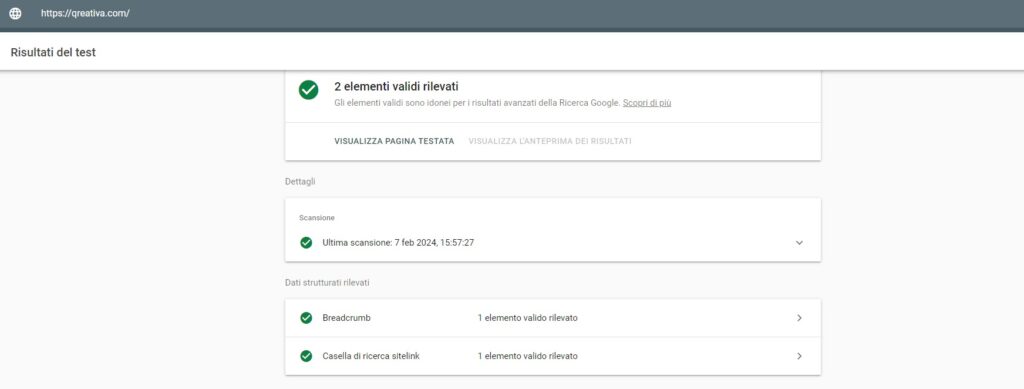
Utilizza lo Strumento di test dei dati strutturati di Google per controllare che il tuo markup sia corretto. Incolla l’URL della tua pagina nel test e analizza i risultati per eventuali errori o alert.

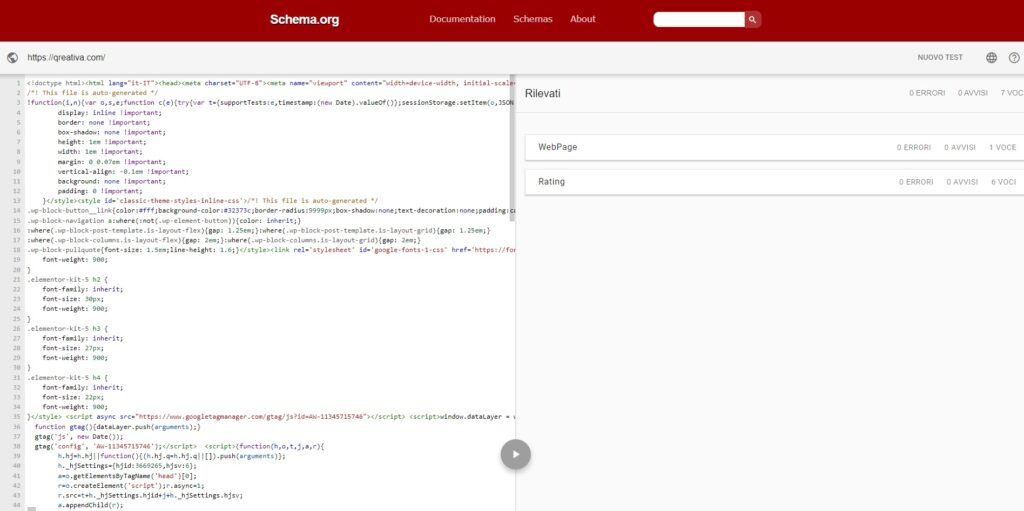
Tieni d’occhio Google Search Console, per seguire le prestazioni delle tue pagine con i dati strutturati. Controlla se i rich snippet appaiono nei risultati di ricerca e monitora il traffico per valutare l’impatto. Puoi fare il test anche alla pagina di verifica di Schema.org.

Esempio pratico: come aggiungere dati strutturati a un articolo di blog
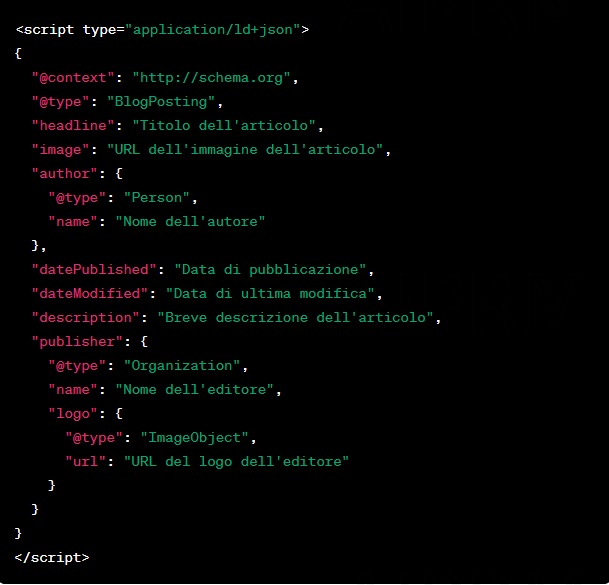
Supponiamo di voler aggiungere dati strutturati a un articolo del tuo blog. Dobbiamo creare un markup simile a questo:

Assicurati di sostituire i valori placeholder con le informazioni reali relative al tuo articolo di blog. Le informazioni fornite nei dati strutturati, devono essere precise e corrispondere al contenuto effettivo della pagina. Non esitare a testare diversi tipi di dati strutturati per scoprire cosa funziona meglio per il tuo sito!
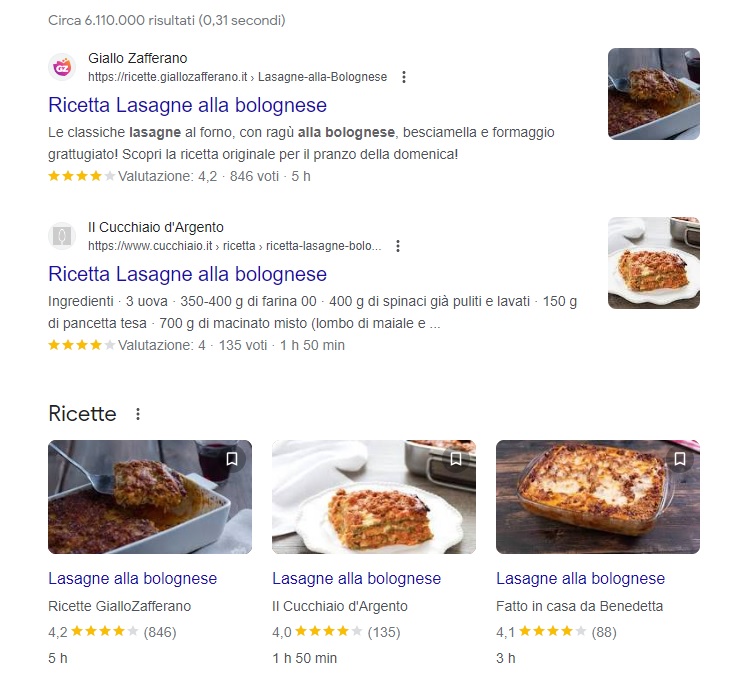
È Google che decide se mostrare o no i dati strutturati
Quando cerchi qualcosa su Google, puoi vedere risultati con stelline di valutazione, ricette con foto o orari di apertura di negozi direttamente nei risultati di ricerca.
E questi, ormai lo hai capito, sono esempi di come Google usa i dati strutturati per aiutarti a trovare quello che cerchi più facilmente.
Però, non è detto che tutte le informazioni strutturate che metti sul tuo sito verranno sempre mostrate nei risultati di ricerca. È Google infatti che decide se mostrarle o meno basandosi su alcuni criteri:
- mostra i dati strutturati solo se pensa che siano utili per chi sta cercando qualcosa.
- Se i dati strutturati non sono inseriti correttamente nella tua pagina web, non li mostra.
- Devi seguire certe regole stabilite da Google quando usi i dati strutturati. Se non le segui ignorerà le tue informazioni.
In poche parole, se vuoi che Google mostri informazioni speciali dal tuo sito web nei risultati di ricerca, devi assicurarti che i tuoi dati strutturati siano pertinenti, ben fatti, e che seguano le regole di Google.
Ricorda però che anche facendo tutto questo, la decisione finale spetta sempre a Google! Hai comunque molte più possibilità che le tue informazioni vengano mostrate se segui la nostra guida. Quindi, occhio a quello che fai!
Quali sono i formati dei dati strutturati
I principali formati utilizzati sono:
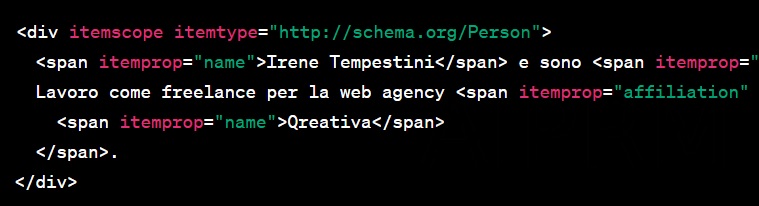
- Microdata, è un formato di dati strutturati che si integra direttamente nell’HTML esistente. Utilizza specifici attributi tag aggiunti al codice HTML per annotare elementi del contenuto, rendendoli comprensibili ai motori di ricerca. È stato uno dei primi formati adottati per l’implementazione dei dati strutturati ed è strettamente legato alle specifiche di HTML5. Se per esempio volessimo aggiungere al sito web di Qreativa i microdati su queste informazioni riferite a chi scrive: Sono Irene Tempestini e sono Senior SEO Copywriter. Lavoro come freelance per la web agency Qreativa, il risultato sarebbe questo:

- In questo snippet di codice, abbiamo definito un contenitore <div> che utilizza l’attributo itemscope, per indicare che i dati contenuti all’interno sono relativi a un oggetto specificato dall’attributo itemtype. In questo caso, l’oggetto è una “Persona” secondo lo schema di Schema.org. All’interno del div, utilizziamo <span> con l’attributo itemprop per segnalare le proprietà specifiche della persona:
- name per il nome “Irene Tempestini”.
- jobTitle per il titolo professionale “Senior SEO Copywriter”.
- affiliation per indicare l’organizzazione con cui la persona è affiliata, che in questo caso è “Qreativa”. Abbiamo nidificato un altro itemscope e itemtype all’interno di affiliation per specificare che “Qreativa” è un’organizzazione, e abbiamo usato un altro <span> con itemprop=”name” per il nome dell’organizzazione.
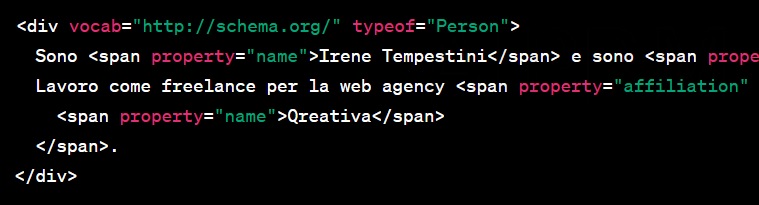
- RDFa (Resource Description Framework in Attributes) consente di incorporare dati strutturati all’interno del documento HTML. Si basa sul framework RDF (Resource Description Framework) del W3C, per annotare il contenuto web con metadati ricchi. RDFa è flessibile e può essere utilizzato in vari documenti XHTML, HTML4, HTML5 e XML, per offrire un modo per esprimere relazioni tra dati web. Lo stesso esempio che abbiamo fatto su di me, nei microdati, con RDFa sarebbe:

- vocab=”http://schema.org/“ specifica il vocabolario che stiamo utilizzando per i dati strutturati, in questo caso Schema.org.
- typeof=”Person” indica che l’elemento <div> rappresenta un oggetto di tipo Persona.
- property=”name” viene utilizzato al posto di itemprop per specificare la proprietà del nome della persona.
- property=”jobTitle” specifica il titolo professionale della persona all’interno del contenuto.
- property=”affiliation” typeof=”Organization” indica che la persona è affiliata a un’organizzazione, che viene specificata con un ulteriore <span> per il nome dell’organizzazione.
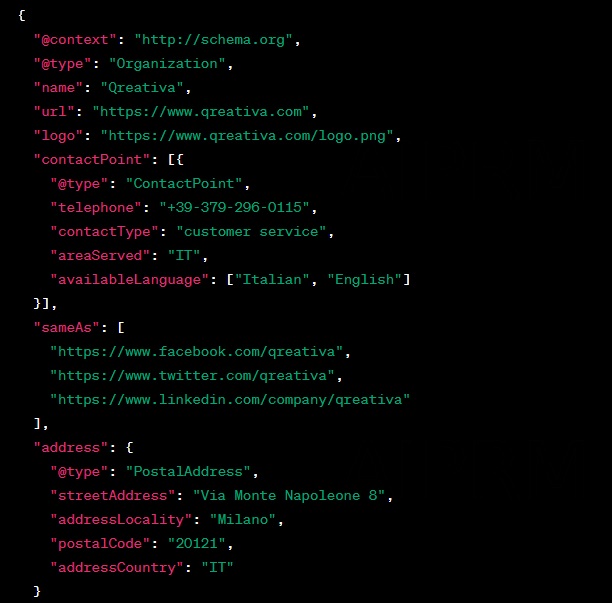
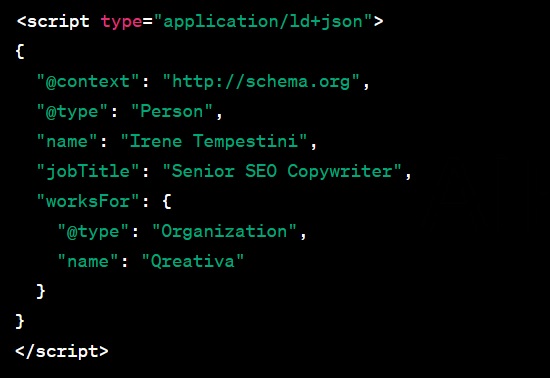
- JSON-LD (JavaScript Object Notation for Linked Data) è un formato basato su JSON, raccomandato dal W3C e fortemente supportato da Google, per l’incorporazione di dati strutturati nelle pagine web. È il formato preferito per molti sviluppatori e SEO, per la sua facilità di implementazione e la capacità di essere inserito in un blocco di script separato dal codice HTML principale della pagina, senza interferire con il markup esistente della pagina. Di seguito lo script con le informazioni su “Irene Tempestini”:

In questo blocco di codice JSON-LD:
- “@context”: “http://schema.org“ definisce il contesto, ovvero il vocabolario Schema.org che stiamo utilizzando.
- “@type”: “Person” specifica che l’oggetto descritto è una Persona.
- “name”: “Irene Tempestini” indica il nome della persona.
- “jobTitle”: “Senior SEO Copywriter” definisce il titolo professionale della persona.
- “worksFor”: {…} è un oggetto nidificato che descrive l’organizzazione per cui la persona lavora, in questo caso Qreativa, con “@type”: “Organization” per indicare che si tratta di un’organizzazione e “name”: “Qreativa” per specificarne il nome.
La scelta del formato dei dati strutturati dipende dalle preferenze personali, dalle esigenze tecniche del sito web e, in alcuni casi, dalle specifiche raccomandazioni dei motori di ricerca.
Attualmente, JSON-LD è il formato raccomandato da Google per la maggior parte delle implementazioni di dati strutturati, per la sua facilità d’uso e la capacità di organizzare i dati e aggiornarli.
L’importanza dei dati strutturati per le attività locali
I dati strutturati offrono un metodo efficace per comunicare ai motori di ricerca informazioni specifiche sulla tua attività locale, migliorando così la visibilità online e attirando potenziali clienti.
Ecco alcuni punti chiave che evidenziano l’importanza dei dati per le attività locali:
1. Migliorano la visibilità locale
Implementando il markup dei dati strutturati specifici per le attività locali, come quelli definiti da Schema.org per indirizzi, numeri di telefono, orari di apertura, e recensioni, le attività migliorano significativamente la loro visibilità nelle ricerche locali.
Questo consente ai motori di ricerca di mostrare queste informazioni nella SERP, nei rich snippet o nei knowledge graph, facilitando gli utenti che vogliono contattare l’attività.
2. Ottimizzano le informazioni per la ricerca vocale
Con l’aumento dell’uso della ricerca vocale, specialmente per le query locali (“ristorante vicino a me”, “orario di apertura della farmacia”), avere un markup preciso è fondamentale.
I dati strutturati aiutano i motori di ricerca a comprendere e fornire risposte precise alle domande poste tramite assistenti vocali, aumentando le possibilità che un’attività locale venga scelta come risposta.
3. Incrementano la fiducia e la credibilità
Le informazioni dettagliate e accurate fornite attraverso i dati strutturati, come le recensioni dei clienti e le valutazioni, aiutano a costruire fiducia e credibilità per un’attività locale (brand reputation)
Gli utenti, come puoi confermare anche tu, sono più propensi a fidarsi e visitare un’attività che mostra recensioni positive direttamente nei risultati di ricerca.
4. Migliorano l’ esperienza utente
Fornendo informazioni chiare e accessibili come l’indirizzo, gli orari di apertura e il numero di telefono tramite markup, le attività locali migliorano significativamente l’esperienza utente.
Gli utenti possono facilmente ottenere tutte le informazioni di cui hanno bisogno per visitare l’attività, senza dover navigare in pagine web aggiuntive.
5. Aiutano a distinguersi nel mercato locale
Utilizzando i dati strutturati, un’attività locale può distinguersi specialmente nelle ricerche locali e migliorare la strategia di Local SEO. Questo è un fattore determinante per attirare clienti quando si confrontano diverse attività nella stessa area geografica.
Guarda questo esempio di implementazione per attività locali
Per le attività locali, consigliamo di utilizzare lo schema specifico di Schema.org per LocalBusiness, che include vari tipi di attività come ristoranti, negozi al dettaglio, studi medici, e molto altro. Assicurati di includere:
- nome dell’attività
- Indirizzo fisico
- Numero di telefono
- Orari di apertura
- Recensioni e valutazioni
L’implementazione accurata e strategica dei markup, aumenta la visibilità di un’attività locale, migliora l’interazione con i potenziali clienti e attira più traffico online e in presenza.
In conclusione
In questa guida, abbiamo approfondito il concetto di dati strutturati, il loro ruolo fondamentale nella SEO e come possono essere implementati per migliorare la visibilità e l’efficacia di un sito web nei risultati di ricerca di Google:
- abbiamo definito i dati strutturati come informazioni facilmente interpretate dai motori di ricerca, che aiutano i motori di ricerca a comprendere il contenuto delle pagine web.
- Abbiamo discusso come l’implementazione dei dati strutturati possa migliorare significativamente la SEO di un sito web.
- Abbiamo esaminato i principali formati per implementare i dati: Microdata, RDFa e JSON-LD.
- Abbiamo fornito una guida passo dopo passo su come implementare i dati strutturati sul tuo sito web.
- Infine, abbiamo evidenziato l’importanza dei dati strutturati per le attività locali.
Alla fine di questo viaggio insieme a noi, hai ben compreso che i dati strutturati rappresentano uno strumento SEO davvero indispensabile per qualsiasi sito web che vuole migliorare la propria visibilità e performance online!
La loro implementazione accurata e strategica può portare a un miglioramento significativo del posizionamento nelle SERP, aumentando così il traffico organico e contribuendo al successo complessivo del sito.
Se vuoi fare un bel markup sul tuo sito web, contattaci subito e sfrutta la consulenza gratuita che mettiamo a tua disposizione!